Adobe Portfolio(アドビポートフォリオ)とは?できること・できないことQ&A

- アドビポートフォリオって無料?
- 独自ドメインは使える?
- ウェブサイトを作ったことがない人でも自分でポートフォリオサイトが作れる?
この記事では色々な疑問にQ and A方式で答える形で、アドビポートフォリオで何ができるか、できないかを詳しくみていきたいと思います。
それでは、いってみましょう。
Adobe Portfolio(アドビポートフォリオ)とは?できること・できないことQ&A

▼こちらの記事でもアドビポートフォリオのメリットについてまとめていますので、あわせてご覧ください。

Adobe Portfolioは無料で使える?
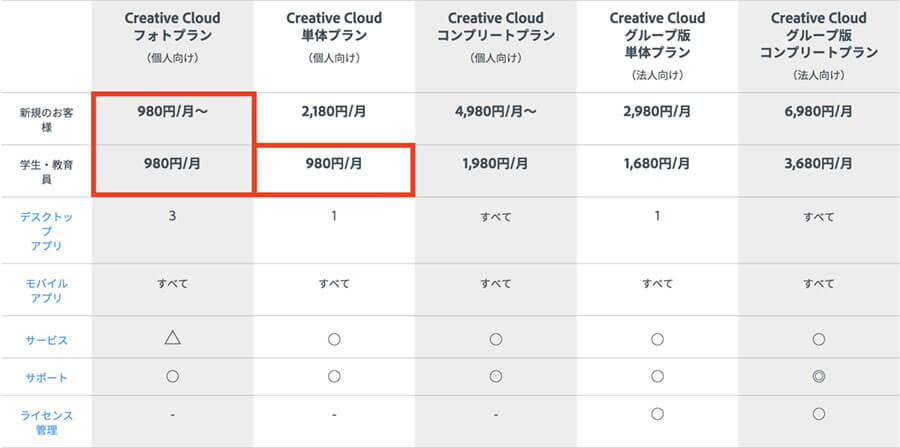
Creative Cloudのいずれかのサブスクリプションに加入していれば無料で使えます。

クリエイティブクラウドのどの有料プランに加入していても、アドビポートフォリオが使えます。
▼アドビポートフォリオ以外にも、サブスクリプションプランに加入していれば以下の便利なサービスが無料で使えます(一部プランでは利用できないものもあります)。
- Adobe Fresco(フレスコ):iPadで使える、あらゆる描画表現を実現するデジタルスケッチアプリ。Photoshopブラシも使えます。
- Adobe Fonts:サブスクリプション形式のフォントライブラリ。モリサワフォントなど、通常は高価なサブスクリプションプランに加入しないと利用できないフォントも使えます。
- Adobe Creative Cloud Express:SNSの投稿画像やチラシ、ロゴなど、魅力的なビジュアルコンテンツを初心者でも豊富なテンプレートから作成できるサービス。簡単な動画の編集もできます。
スマホ対応のポートフォリオは作れる?
Adobe Portfolioはレスポンシブデザインに対応しています。

どのテーマも、あらかじめ携帯・タブレット・パソコンのどれから見ても美しいデザインになるように作られています。
どんなテーマがあるか、アドビポートフォリオのサイトで確認できます。
今までウェブサイトを作ったことがない方でも、スマホ対応のポートフォリオが作成できますよ。
画像を保護できる?
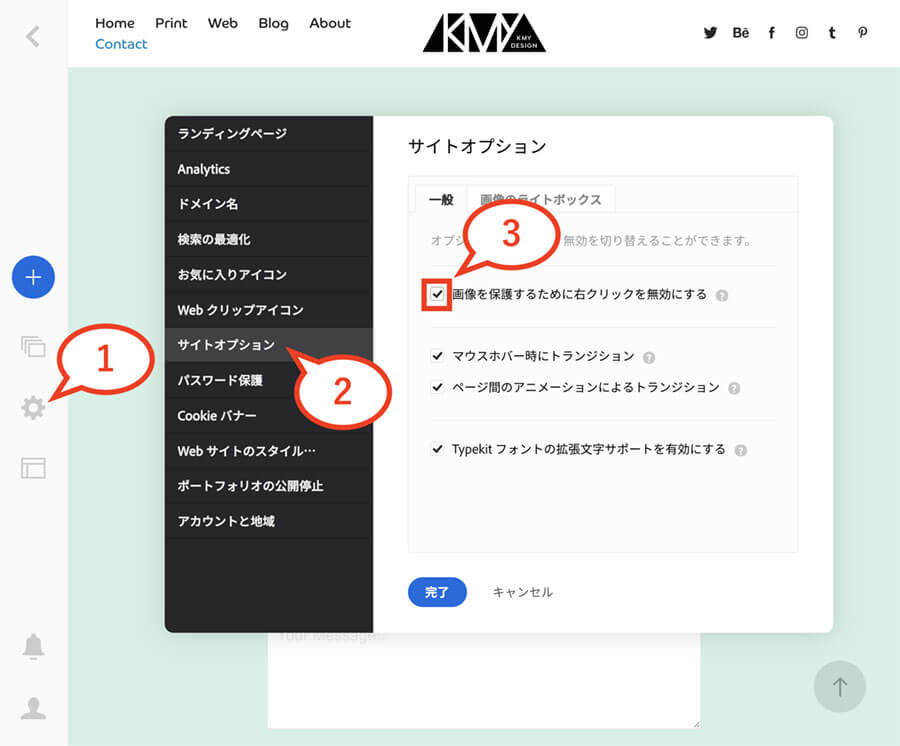
画像を保護するために、右クリックを無効にするオプションがあります

編集画面左のバーから「設定を編集」をクリックします。
画面中央のウィンドウ左側、上から7番目の「サイトオプション」をクリックしてください。
チェックを入れれば、ユーザーが画像の上で右クリックしてもダウンロードすることができません。
設定が済んだら完了ボタンを押しましょう。
Adobe PortfolioはHTTPS / SSL対応をサポートしてくれる?
myportfolio.comのサブドメインでもカスタムドメインでも対応可能です
myportfolio.comのサブドメインを使うなら、無料でサポートしてくれます。特別な手続きも不要です。
Adobe Fonts(旧Typekit)は使える?
日本語は現在未対応ですが、英文フォントは使えます。

Adobe Fontsを使えば表現の幅が広がるので、ぜひ使いたいですよね。
現在(2018年11月11日)日本語フォントには対応していませんが、英文フォントなら使用できます。
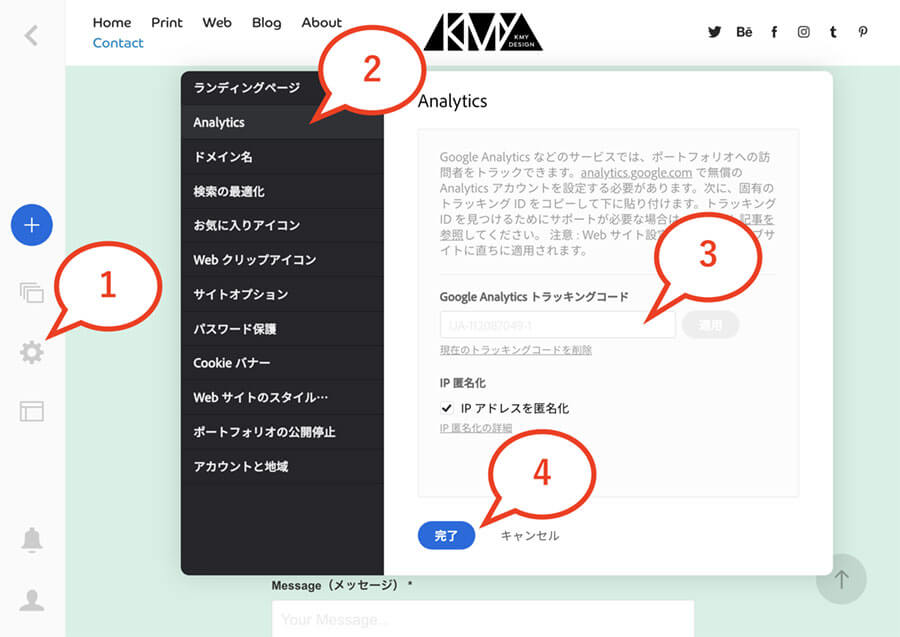
Googleアナリティクスは使える?
はい、使えます。

編集画面左のバーから「設定を編集」をクリックします。
画面中央のウィンドウ左側、上から2番目の「Analytics」をクリックしてください。
画面中央のスペースに自分のトラッキングコードを入力すると右隣の「適用」ボタンが青くなるので、ボタンをクリック。
トラッキングコードを適用したら完了ボタンを押してください。
非公開や限定公開のポートフォリオは作れる?

サイト全体、または一部のページやギャラリーをパスワードで保護できます。パスワードを知っている人なら誰でもアクセスできるので、そこだけ注意してください。
独自ドメイン(カスタムドメイン)は使える?
使えます。自分で用意するか、選択画面から購入できます。

2018年10月のアップデートで、アドビポートフォリオの選択画面からnamecheapを介してドメインが直接購入できるようになりました。
▼自分で用意したドメインを使いたい方は、こちらの記事が参考になりますよ。
Behanceと同期できる?

同じ作品をAdobe PortfolioとBehanceに同時にアップロードできます。もちろんBehanceのみ、Adobeポートフォリオのみにアップロードすることも可能です。
Lightroomのアルバムをアップロードできる?

Lightroomを使っていれば、アルバムをAdobe Portfolioに簡単にアップロードできます。
動画を背景に使える?
はい、使えます。
2019年6月のアップデートで、今まで要望が多かった機能のひとつである背景動画をついに使えるようになりました。Adobe Stockの動画やお手持ちの動画など、好きな映像を利用できます。
ポートフォリオサイトを作るのにアプリケーションの購入やダウンロードが必要ですか?
いいえ。サイトはすべてウェブブラウザで編集できます。
ChromeやSafariなど、今このブログを見ているブラウザからポートフォリオサイトを編集できます。特別なアプリケーションの購入やダウンロードは不要です。
ブログはできる?
ブログ風のページを作成しようと思えばできますが、更新しにくいのであまりオススメしません。
アドビポートフォリオはテキストより、画像を扱うことにすぐれたサービスです。テキスト情報が多いウェブサイトを作りたいなら、ワードプレスやはてなブログなどを使った方がいいでしょう。
クリエイティブクラウドを解約したら、わたしのポートフォリオはどうなるの?
もしクリエイティブクラウドを解約しても、ポートフォリオのデータはそのまま残ります。
一時的にオフラインになりサイトにアクセスできなくなりますが、クリエイティブクラウドのプランに再加入すると元通りに復元されます。
詳しくは私は自分のAdobe IDを変更した場合、何が私のウェブサイトはどうなりますか?を参照してください。
2つ以上のサイトを作れる?
Adobe ID 1アカウントで最大5つのサイトが作成できます。
アドビポートフォリオなら、一つのアカウントで最大5つのサイトが作れます。
- 一時的にクライアントに見せたい非公開作品ページをサクッと作りたい時
- 同じ作品を紹介するが、違う視点でまとめたポートフォリオを作成したい時
などに便利です。
Adobe Portfolioにアップロードできるファイル容量は?
画像は最大50MB/1ファイルまで対応しています。
画像は最大50MB/1ファイルまで、動画は最大1GB/1ファイルに対応しています。
アップロードするファイルの重さはサイトの表示スピードに影響するので、画像をアップロードする際はできるだけファイル容量を小さくすることをオススメします。
画像は20MB/1ファイル以下(カバー画像は1MB以下)が推奨されています。
詳しくはFormatting Imagesを参照してください。
何ページまで作れるの?
ページ数の制限はありません。
アドビポートフォリオなら好きなだけページを増やせるので、紹介したい作品がたくさんある方も安心して使えます。
htmlとかcssとかわからなくても、ポートフォリオが作れますか?

はい、作れます。
Adobe Portfolioにはあらかじめ決められたテーマが用意されているので、好きなテーマを選んで写真と文章を設定すればすぐにポートフォリオが出来上がります。
イラストレーターやフォトグラファーの方など、デザインが本業ではないけど美しいポートフォリオサイトが必要な方にもオススメですよ。
使い方がわからない時はどこを見ればいいの?
アドビの公式サイトを見てください。
アドビポートフォリオナレッジベース

アドビポートフォリオナレッジベース&よくある質問では下記の項目が検索できます。
サイト右上から日本語を選択すれば日本語で読めますが、訳が不自然な部分が多い…!今後改善されることを期待します。
Adobe Portfolioのチュートリアル

Adobeのウェブサイトでは以下のチュートリアルを見ることができます。
さっそくアドビポートフォリオを使ってみよう

Adobe Portfolioを使えば、誰でも簡単にきれいなウェブサイトを作ることができます。ぜひあなたもアドビポートフォリオで自分のウェブサイトを作ってみてください。
▼こちらの記事でもアドビポートフォリオのメリットについてまとめていますので、あわせてご覧ください。