影のオーバーレイ素材を上手に使うコツ【重ねるだけでカンタンにクオリティアップ】

- デザインがなんだか物足りない。何か足した方がいい?
- 写真やイラストのクオリティがあまり高くないのを、デザインでなんとかカバーしたい
- 時間がなくても、修正に強くてクオリティが高く見せられるデザイン素材があったら嬉しいんだけど
そんな時に試してみてほしいのが、影のオーバーレイ素材。上から重ねるだけで、平面的なデザインが空間や奥行きを感じさせるデザインに早変わりします。
重ねるだけなので修正にも強く、すぐにアカ抜けた雰囲気になるのが影のオーバーレイ素材のメリット。最近、海外のデザイン素材サイトで本当によく見かけます。持っておくと、いざという時にデザイナーの味方になってくれる素材です。
この記事ではそんな便利なオーバーレイ素材をうまく使うコツと、すぐに使える様々な影のオーバーレイ素材を紹介します。
では、早速みていきましょう。
Contents
影のオーバーレイ素材を上手に使うコツ【重ねるだけでカンタンにクオリティアップ】

オーバーレイ素材は上から重ねるだけなので、Photoshop、Illustrator、Affinity Designerなどの主要なグラフィックアプリケーションで使えます。
影のオーバーレイ素材を上手に使うコツ
- 大きな面積でしっかり重ねよう
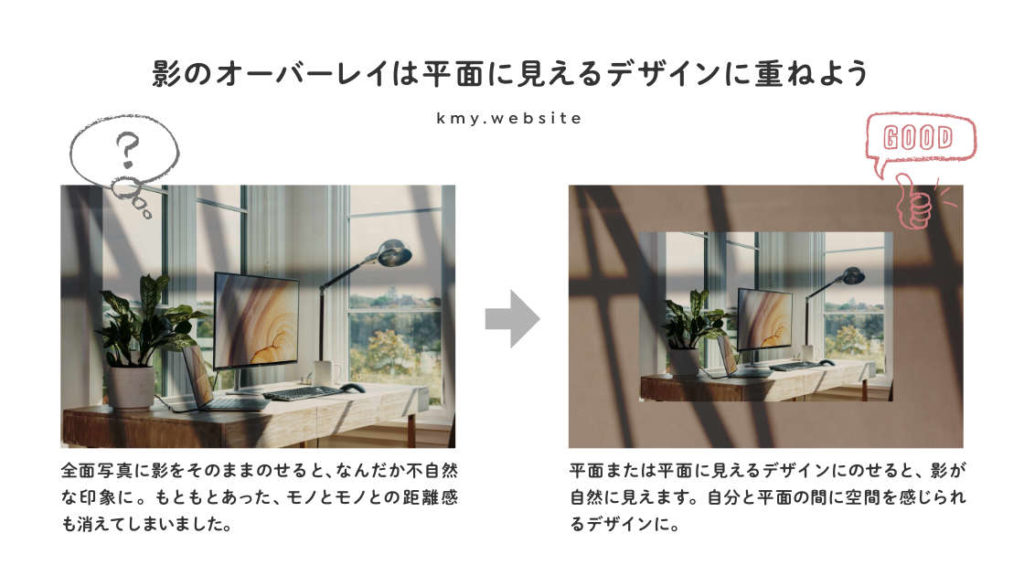
- 平面に見えるデザインに重ねよう
- 同一色の面積が広い部分に重ねよう
コツ①:大きな面積でしっかり重ねよう

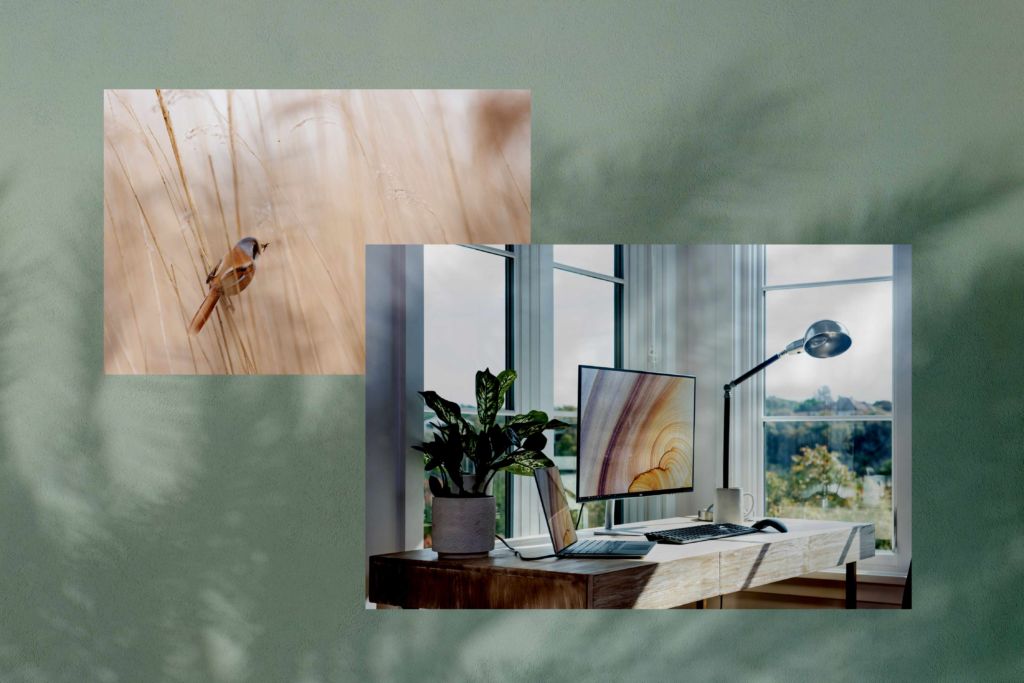
影のオーバーレイ素材は端に少しだけ使うより、デザインの上にかぶさるように大きな面積で使うのがおすすめです。


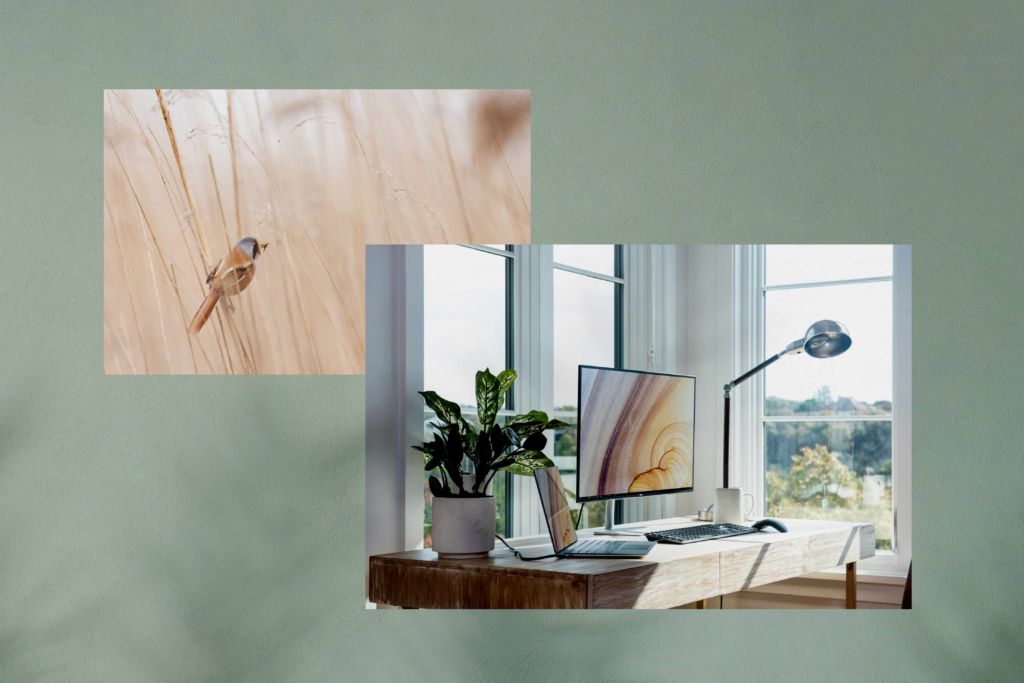
コツ②:平面に見えるデザインに重ねよう

写真の上に重ねると、違和感を感じるデザインになってしまいます。床、壁など平面または平面デザインに見えるものに重ねるのがコツです。


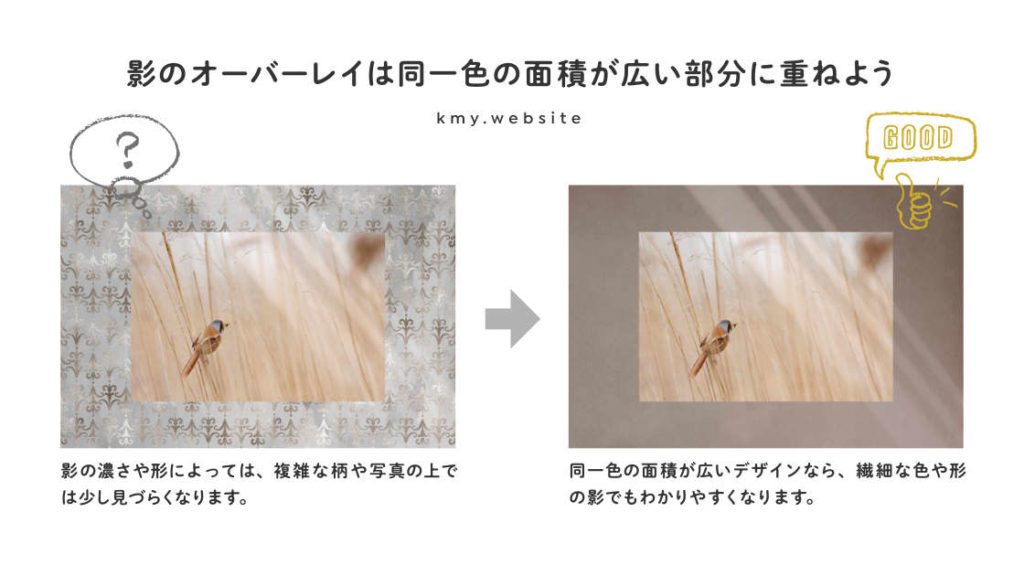
コツ③:同一色の面積が広い部分に重ねよう

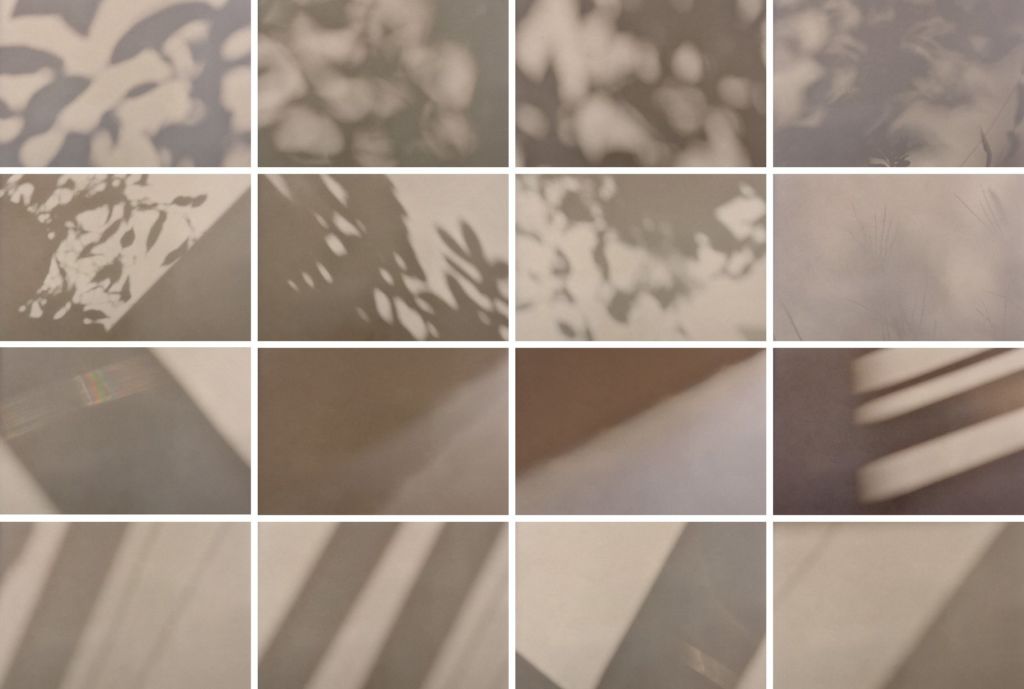
同一色の面積が広い部分に重ねると、繊細な影でも比較的わかりやすなります。逆に色や要素がごちゃごちゃした部分に重ねると、影の形や濃さによってはわかりづらくなることもあるので要注意です。


いま使いたい旬のデザインフォント


ロゴ制作にも使える!おしゃれな英語デザインフォント
本記事では、今だからこそ使いたい欧文デザインフォントを紹介します。ロゴ、ポスター、ラベルのデザイン、SNSの投稿画像などをおしゃれに仕上げたい時に活躍するフォン…
オーバーレイ素材をさっそく使ってみよう

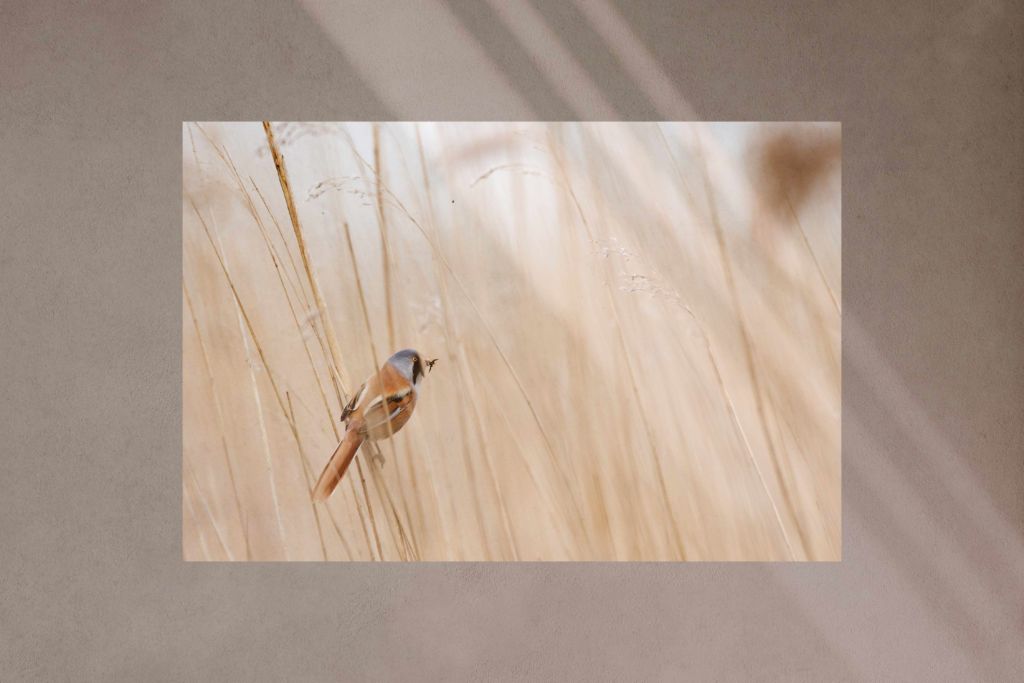
ここからは、いますぐ使える影のオーバーレイ素材を紹介します(参考例はVerdura Stationery Shadow Mockupsで作成しました)。
画像、ボタン、または青色の文字をクリックするとオーバーレイ素材の詳細ページに移動します。
Shadow Play Photo Overlays



- ファイル形式: .PSD
- 対応アプリケーション: Adobe Photoshop CC (または上位バージョン)
デザインカッツなら購入後30日以内は全額返金。購入方法はこちら
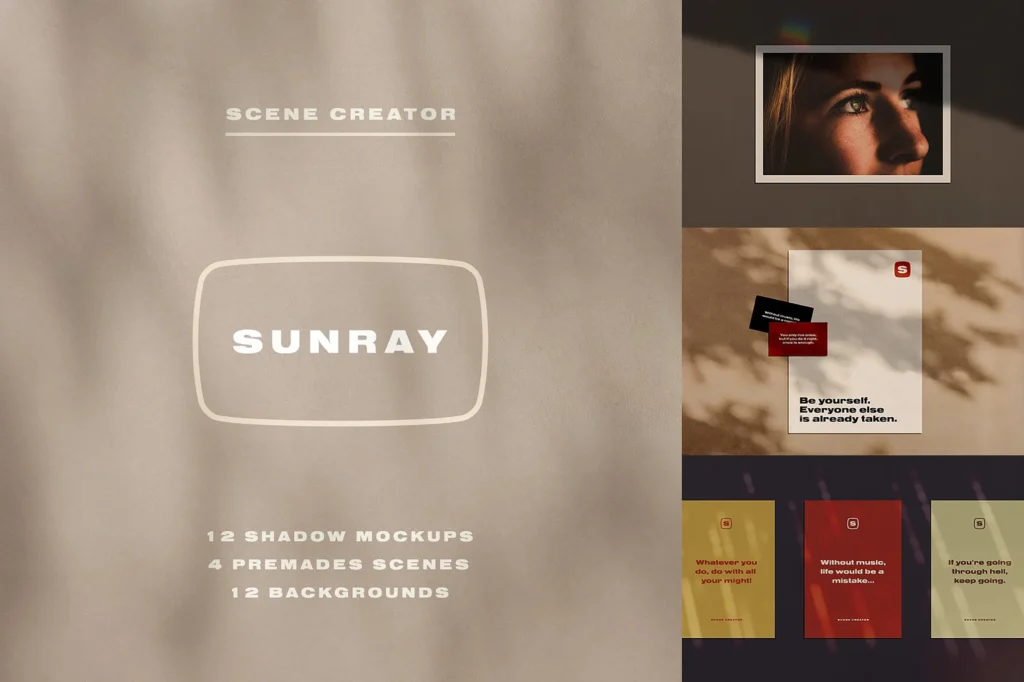
Sunray Stationery Shadow Mockups


- ファイル形式: .JPG、 .PSD
- 対応アプリケーション: Adobe Photoshop CC (または上位バージョン)
デザインカッツなら購入後30日以内は全額返金。購入方法はこちら