ConoHa WingへWordPressかんたん移行なしで引っ越す手順【画像が多い独自ドメイン使用ワードプレスブログの場合】

Cohoha Wingで、WordPressかんたん移行を使わない引っ越し方法を教えてほしいな。
アドレスを変えずに引っ越す方法はある?
画像が多いワードプレスサイトの引っ越しはどうしたらいい?
先日、当ブログのレンタルサーバーをHostgaor(海外の安いサーバー)からConoHa Wingに引っ越しました。
この記事では、画像がとにかく多いワードプレスブログをHostgatorからConoHa Wingに移行した手順を紹介します。レンタルサーバーの変更のみで、ブログのURLは作業前と作業後で全く同じものになります。
ほとんどの方はConoHaの便利機能「WordPressかんたん移行」でうまくいくと思うのですが、わたしは何回やってもうまくいかなかったので、この記事の手順で手動で移行しました。
海外からConoHa Wingを契約するときの注意点を知りたい方は、こちらの記事が参考になりますよ。
[OsusumeLink id="11054"]
では、早速みていきましょう。
ワードプレスブログの引っ越しの流れを確認しよう

まずは引っ越しのおおまかな流れを確認しておきましょう。この記事では旧ブログ(Hostgator上で動いているブログ)、新ブログ(ConoHa Wing上で動いているブログ)とします。
- ConoHa Wingを契約する
- ドメインをConoHa Wingに登録する
- ConoHa Wingに登録したドメインのDNSをHostgatorのものに変更する
- 旧ブログからAll-in-One WP Migration(ワードプレスプラグイン)を使って引っ越し用のデータをエクスポートする
- ④でエクスポートしたデータを新ブログにインポートする
- 新ブログの動作を確認する
- 独自ドメインのネームサーバーをHostgatorのものからConoHa Wingのものに変更する
- ドメインの無料独自SSLの利用設定をオンにする
- 独自ドメインのDNSをConoHa Wingのものに戻す(③と逆の作業です)
- 念のためもう一回新ブログの動作を確認する
この手順をふめば、項目⑧までユーザーが旧ブログにアクセスすることになるので、①〜⑦までのどこかでトラブルがおきても慌てずに対応できます。
WordPressかんたん移行が使えない引っ越し作業にはAll-in-One WP Migration(ワードプレスプラグイン)が便利
All-in-One WP Migrationを使えば、ConohaのWordPressかんたん移行が使えなくても、比較的少ない手順でワードプレスサイトの引っ越しができます。
今回はこのブログも含めて合計3つのワードプレスサイトをAll-in-One WP Migrationを使って移行しましたが、どのサイトも簡単にデータのエクスポートとインポートができました。
はじめてワードプレスの移行作業をする方にもオススメですよ。
待ち時間があるプロセスは④⑤⑦⑧
画像が多いブログの場合は、手順「④:旧ブログからAll-in-One WP Migration(ワードプレスプラグイン)を使って引っ越し用のデータをエクスポートする」や「⑤:④でエクスポートしたデータを新ブログにインポートする」のデータの移行に時間がかかると思いますが、気長に待ちましょう。
「⑦:独自ドメインのネームサーバーをHostgatorのものからConoHa Wingのものに変更する」はHostgatorからの移行の場合、最大48時間ほどかかるようです。
「⑧:ドメインの無料独自SSLの利用設定をオンにする」もわたしの場合は1時間ほど待ちました。
④⑤⑦⑧以外はすぐに次のステップに進めるので待ち時間はないですよ。
①:ConoHa Wingを契約する

まずはConoHa Wingに契約しましょう。クレジットカードまたはPayPalが使えれば、海外からでも契約でき、契約後はすぐに使い始めることができますよ。
詳しい契約方法はこちらの記事が参考になりますよ。
[sanko href=”https://sabarentalserver.com/company/conohawing/tourokuhouhou/” title=”ConoHa WINGサーバーへの登録方法を図付きでやさしく解説” site=”さばが教えるレンタルサーバー選び方講座”]
海外から契約するときの注意点は、こちらの記事が参考になります。
[OsusumeLink id="11054"]
▲こちらのリンクから契約すれば、1,000円分のクーポンがもらえます。
②:ドメインをConoHa Wingに登録する

新ブログで使うドメインをCohoha Wingの管理画面に登録します。ここで登録しただけで旧ブログの表示が崩れたりはしないので、安心して作業を進めてください。
ドメインの登録方法はこちらの記事が参考になりますよ。こちらではエックスサーバーからの引っ越し方法を解説しています。
[sanko href=”https://sabarentalserver.com/company/conohawing/siteikou/#toc_id_2_2″ title=”ConoHa WINGへ引越元サイト独自ドメインを登録する” site=”さばが教えるレンタルサーバー選び方講座”]
③:ConoHa Wingに登録したドメインのDNSをHostgatorのものに変更する

ConoHa Wingに登録したドメインのDNSを旧サーバーのものに変更することで、ユーザーが手順⑧まで旧ブログにアクセスできるようになります。
変更前の情報は、忘れずにメモしておきましょう。手順⑨で必要になります。
DNSに登録する方法も、手順②で紹介したのと同じブログ記事が参考になりますよ。
[sanko href=”https://sabarentalserver.com/company/conohawing/siteikou/#toc_id_2_3″ title=”登録した独自ドメインのDNSを引越元サーバーに変更” site=”さばが教えるレンタルサーバー選び方講座”]
④:旧ブログからAll-in-One WP Migration(ワードプレスプラグイン)を使って引っ越し用のデータをエクスポートする

次はAll-in-One WP Migrationでデータをエクスポートします。
All-in-One WP Migrationの詳しい使い方はこちらのサイトが参考になりますよ。
[sanko href=”https://netaone.com/wp/all-in-one-wp-migration/” title=”All-in-One WP Migration – WordPressのサーバー移設が簡単にできるプラグイン” site=”METAONE”]
画像が多いとエクスポート用のデータ作成に時間がかかります。わたしの場合は1時間くらいかかりました。
データ容量は512MBまではプラグインで対応できますが、それ以上になると有料版(69ドル)を購入する必要があります。
どうしても無料で済ませたい場合には画像以外のファイルをAll-in-One WP Migrationでエクスポートし、画像が入った「uploads」フォルダを手動でコピーする方法もあります。が、時間がかかる上に手順が複雑になるので、ブログの引っ越しに慣れていない方にはあまりオススメしません。
わたしは無料で済ませたいがために2日ほど無駄にしたあと、有料版を使ったら2〜3時間で手順④と⑤の作業が完了しました。最初から有料版にしておけばよかったな…。
All-in-One WP Migration有料版の買い方と使い方はこちらの記事を参考にしました。
[sanko href=”https://ibmc.xyz/286″ title=”All-in-One WP Migrationの有料版!使い方、性能はいかに?” site=”インターネットでの収益と日記!”]
⑤:④でエクスポートしたデータを新ブログにインポートする

さきほど旧ブログからエクスポートしたデータを、新ブログにインポートしましょう。手順は④に引き続きこちらのサイトが参考になります。
[sanko href=”https://netaone.com/wp/all-in-one-wp-migration/” title=”All-in-One WP Migration – WordPressのサーバー移設が簡単にできるプラグイン” site=”METAONE”]
データのエクスポート後は以下の2点を必ず行ってください。
A:旧ブログのユーザーネームとパスワードでログインする
データのインポートが完了してしばらくすると、画面が突然ワードプレスのログイン画面に切り替わります。
ここで入力するのは「旧ブログのログインに使用していたユーザーネームとパスワード」なので気をつけましょう。
All-in-One WP Migrationで読み込んだ設定はすべて旧ブログのものです。データのインポート後は、ユーザーネームとパスワードも旧ブログのものになります。
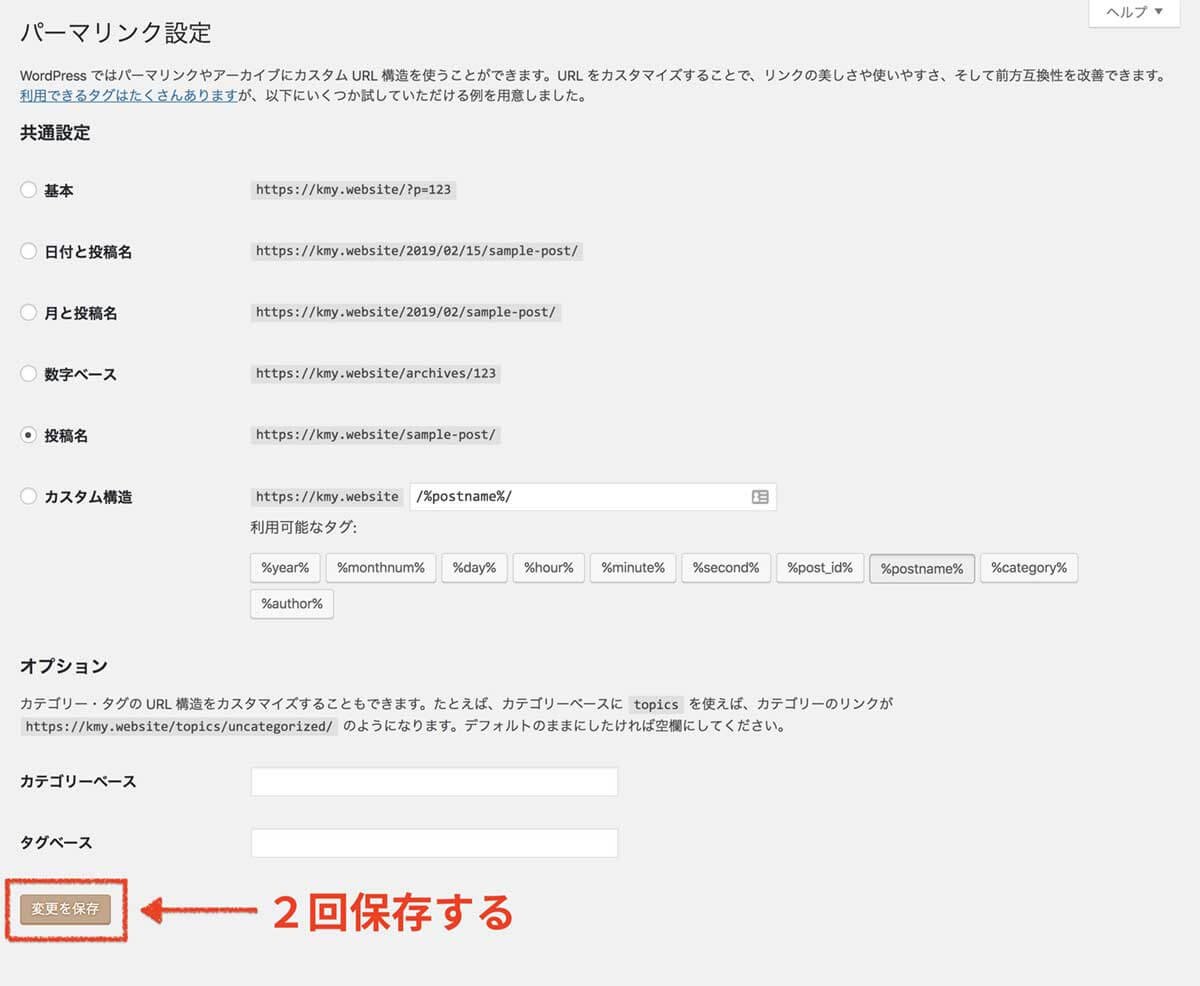
B:「パーマリンク設定」で2回保存ボタンを押す

管理画面にログインできたら「設定」>「パーマリンク設定」画面に移動します。
共通設定やオプションなどは何も変更せずに、一番下にある「変更を保存」ボタンを押します。画面が読み込まれたら、もう一回「変更を保存」ボタンを押して画面を更新してください。
⑥:新ブログの動作を確認する

⑤までの作業が完了したら、新ブログが旧ブログと全く同じになっているか確認しましょう。確認専用のURLでチェックします。
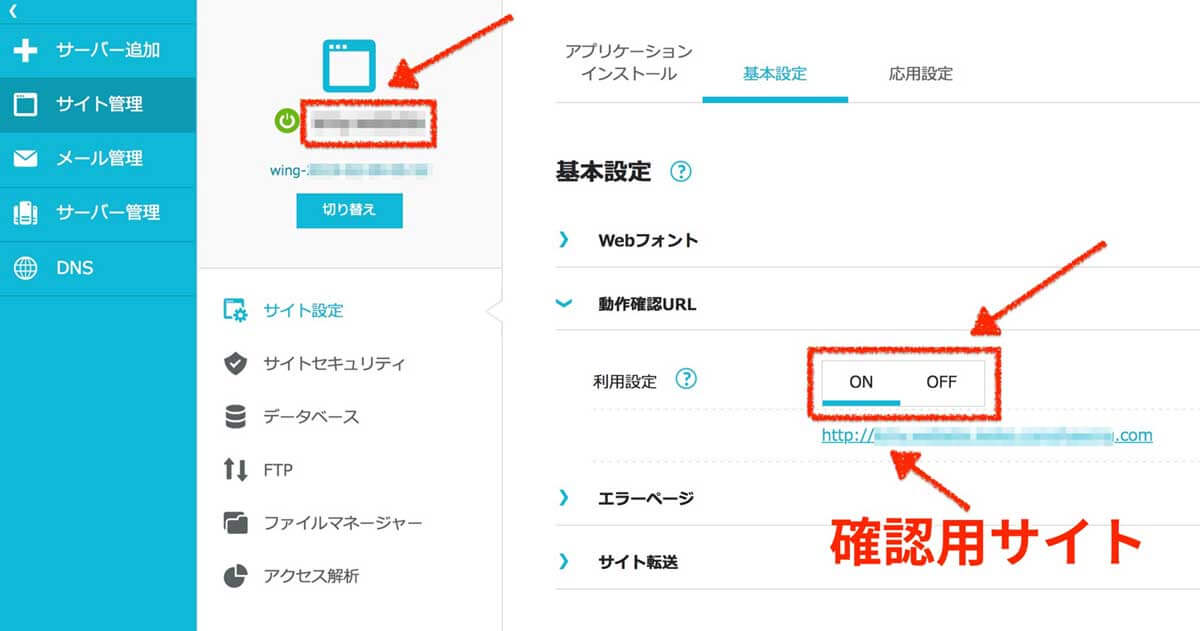
動作確認URLの見つけかた
ConoHa Wingの管理画面から「サイト管理」>「サイト設定」>「基本設定」に移動します。
基本設定の中から「動作確認URL」を見つけてクリックすると「利用設定」が表示されるので、となりからONを選んでクリックしましょう。するとONの下に動作確認URLが表示されるので、クリックしてください。
新ブログが表示されるはずです。現時点ではURLが自分のドメインになっていなくてもOKですよ。

もし全然違うサイトが表示されている場合は、管理画面に戻ってブログ用のドメインが選択されているか確認してください(黄緑の電源アイコンの隣にブログ用のドメインが表示されていればOKです)。もし違っていたら青い「切り替え」ボタンを押して変更しましょう。
[memo title=”MEMO”]
わたしの場合は動作確認URLでなぜかうまく表示されず、その上新ブログにアクセスしようとしても旧ブログの方にリダイレクトされてしまう状態でした。
もしあなたがMacユーザーなら、Macのhostsファイルをテキストエディタで編集すればリダイレクトされずに新ブログのログイン画面や表示画面にアクセスできます。詳しい手順はこちらの記事が参考になりますよ。
[sanko href=”http://homepage-kouchiku.blogspot.com/2013/03/machosts-edit.html” title=”Macのhostsファイルをテキストエディタで編集する方法” site=”ホームページ構築日記”]
[/memo]
⑦:独自ドメインのネームサーバーをHostgatorのものからConoHa Wingのものに変更する
独自ドメインのネームサーバーをConoHa Wingのものに変更します。
わたしはHostgatorで独自ドメインを契約したので、HostgatorのCustomer Portalに移動します。

ログインしたら次の手順に従ってネームサーバーを変更してください。
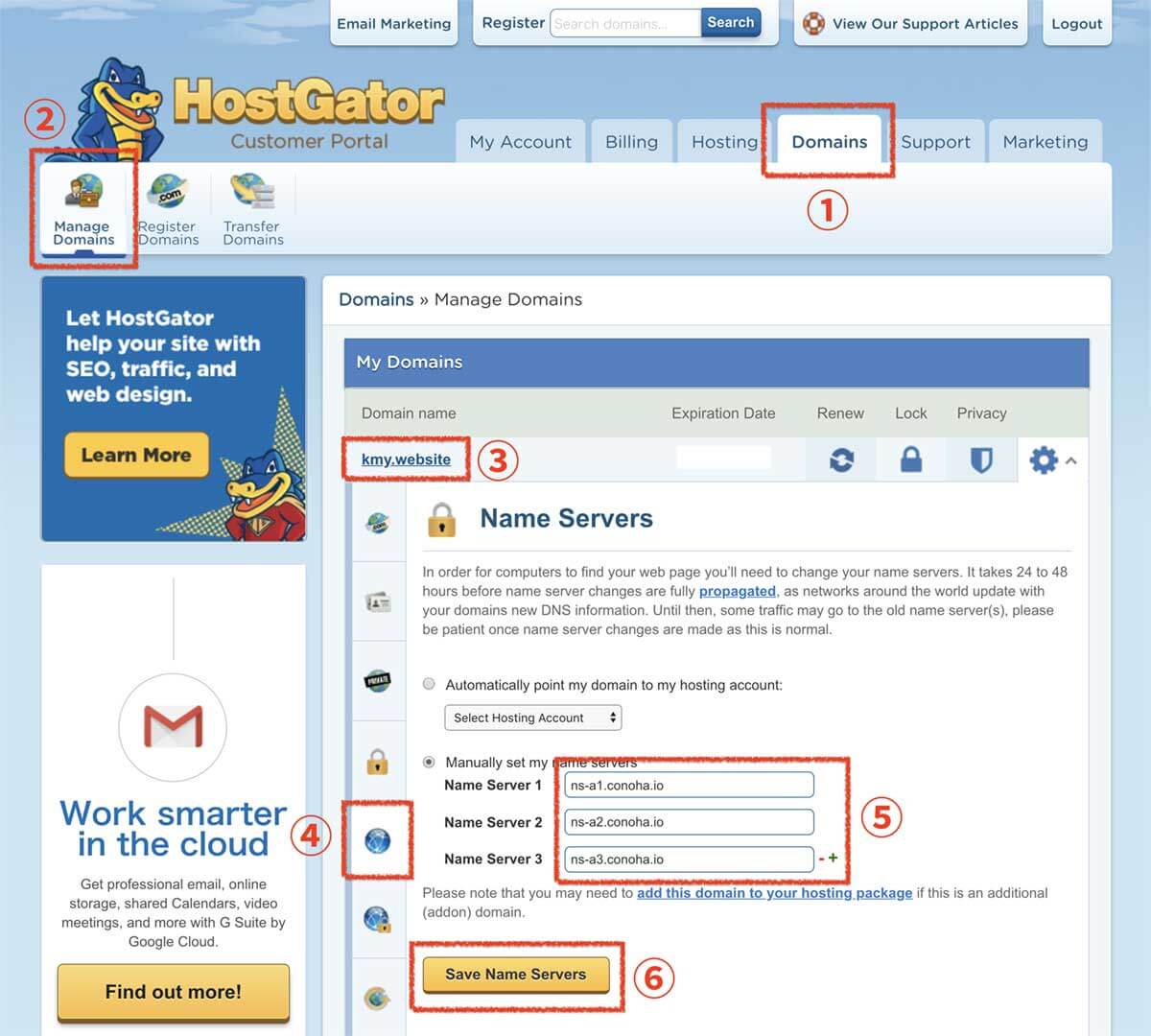
①上のタブから「Domain」を選ぶ
②いちばん左にある「Manage Domains」を選ぶ
③My Domainsからブログ用のドメインを選んでクリックする
④左のアイコンの中から、上から4番目にある地球マーク(鍵なし)をクリック
⑤Manually set my name serversで上から順に次のように入力する。
ns-a1.conoha.io
ns-a2.conoha.io
ns-a3.conoha.io
Name Server 3はName Server 2の入力欄の右にある緑色のプラスをクリックすると表示されます。
⑥「Save Name Servers」ボタンを押す。
このあとはネームサーバーの変更が完了するまで、24〜48時間待つ必要があります。わたしの場合は24時間ちょっと待ちました。
[memo title=”ネームサーバーの変更が完了したか確認する方法”]
ネームサーバーの変更が完了したか確認したいときは、次の手順⑧に進んで利用設定のONボタンを押してみましょう。何もエラーが出ず、ONの下に「設定中」と表示されればネームサーバーの変更は終わっています。
もしONを押した時に左下に赤いエラー表示が出たら、ネームサーバーの変更は終了していません。もう少し待ってみてくださいね。
[/memo]
⑧:ドメインの無料独自SSLの利用設定をオンにする
ドメイン が利用するネームサーバーがConoHa Wingのものに設定し終わったら、ドメインの無料独自SSLの利用設定をオンにします。

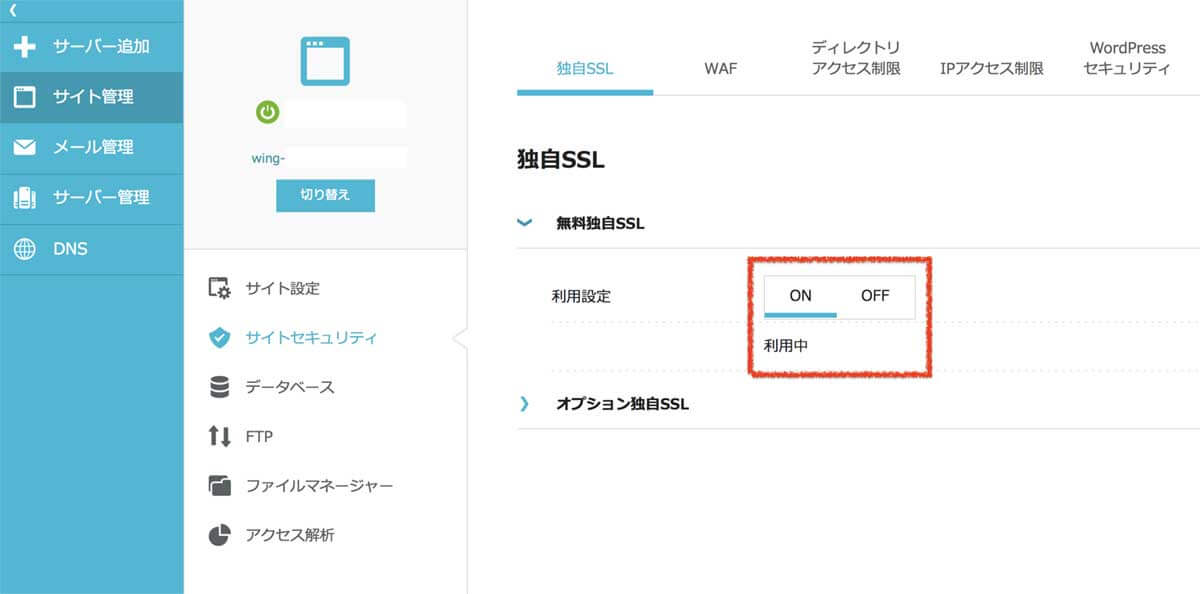
ConoHa Wingの管理画面から「サイト管理」>「サイトセキュリティ」>「独自SSL」に移動します。
ここで「無料独自SSL」をクリックし、さらに「利用設定」で「ON」をクリックしてみてください。ONの下に「設定中」と表示されたら、無料独自SSLの設定が始まったことになります。
「設定中」表示になったらさらにもう少し待ちましょう。「利用中」に変わったら、無料独自SSLの適用は完了です。次のステップに進みましょう。
⑨:独自ドメインのDNSをConoHa Wingのものに戻す(③と逆の作業です)
③で変更したDNSを元に戻しましょう。この作業が完了すると、ユーザーが新ブログの方を見られるようになります。
詳しい変更方法はこちらが参考になりますよ。
[sanko href=”https://sabarentalserver.com/company/conohawing/siteikou/#toc_id_2_8″ title=”登録した独自ドメインのDNSをConoHa WINGサーバーに変更する” site=”さばが教えるレンタルサーバー選び方講座”]
[memo title=”ConoHa WingのDNSを忘れたらどうしたらいい?”]
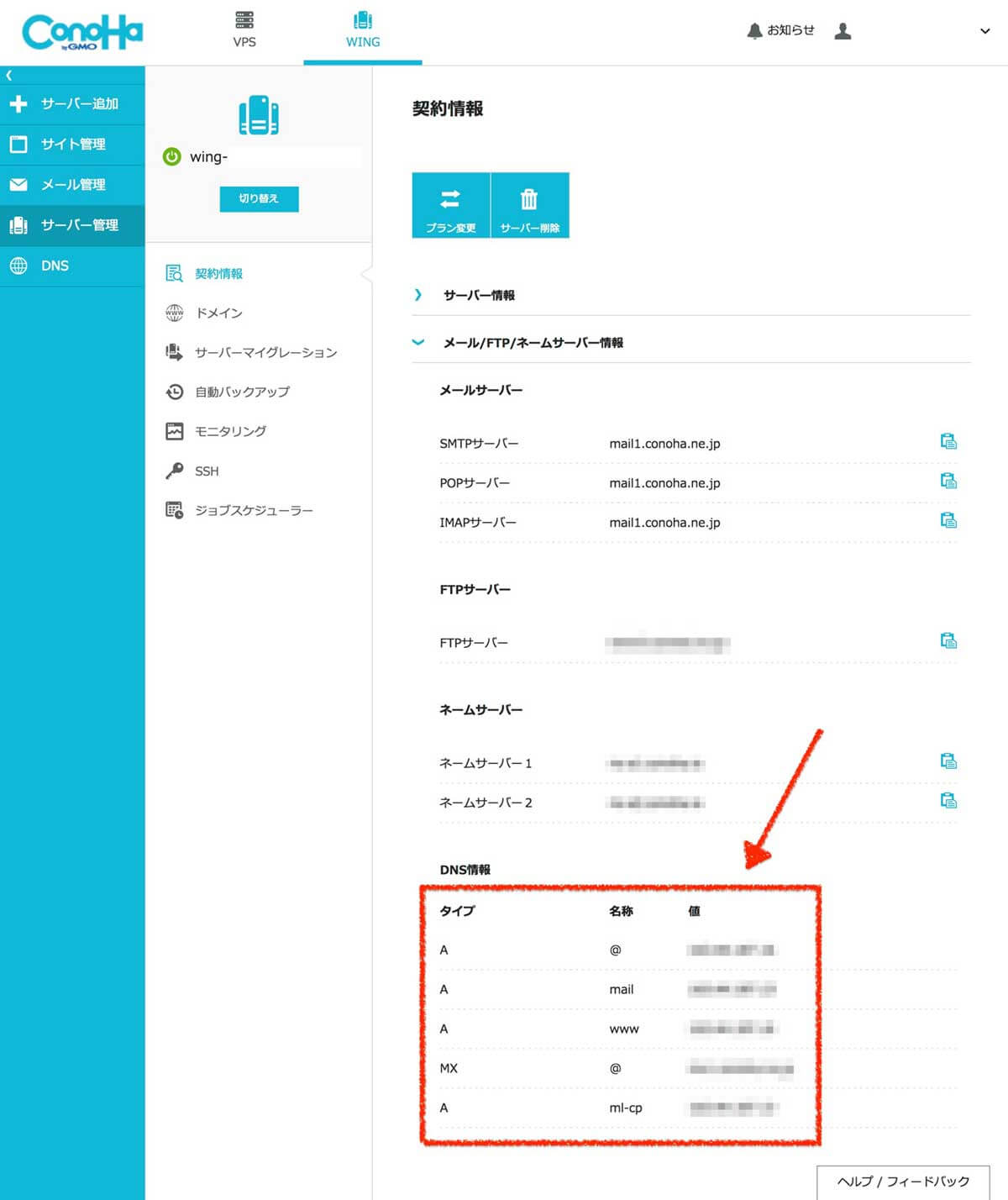
「ConoHa WingのDNSを控えるのを忘れてた〜!どうしよう…」という方は、「サーバー管理」>「契約情報」から「メール / FTP / ネームサーバー情報」を選んでクリックしましょう。
下の方に表示されるDNS情報を参照しながら元に戻してくださいね。
[/memo]
⑩:念のためもう一回新ブログの動作を確認する

念のため、もう一回ブログの動作を確認してみましょう。表示が崩れていないか、動作がおかしなところがないかチェックしてみてください。
わたしの場合は、以前消去したはずのウィジェットがなぜか引越し後に表示されていたので、非表示にしました。
問題なければ引っ越し作業は終了です。おつかれさまでした。
その他のつまづきやすいポイントと解決方法

ワードプレスサイトの引っ越しでつまづきやすいポイントと、その解決方法を紹介します。
ワードプレスサイトをサブディレクトリにインストールしたけど、URLはhttps://ドメイン名/にしたい場合
たとえばワードプレスのデータをインストールしたサイトと、実際に表示されるURLを変えたいときがありますよね?
- 実際のURL: http://好きなドメイン名/wp
- 使いたいURL: http://好きなドメイン名
そんなときはこちらの記事の手順にそってデータを書きかえれば、サイトが表示されるURLを変更できます。
[sanko href=”https://it-engineer-lab.com/archives/1331″ title=”【WordPress】URLはそのままにスッキリとサブディレクトリにインストールする方法” site=”ITエンジニアラボ”]
わたしは前のブログでこの設定をしていたことをすっかり忘れていたため、引っ越しに余計な時間がかかりました。どこかにメモしておけばよかった…。
画像を一つのフォルダだけに保存し続けるのは危険
画像を一つの保存だけに保存し続けるのはオススメしません。
ファイルが10,000点以上になってしまったら、不可視のファイルがでてきます。実際にワードプレス上で表示はされるのですが、ファイルマネージャーからファイル名で検索しようとしても探せなくなります。
わたしはこのおかげでファイルが見つけ出せずにパニックになり、原因と解決策をググるのに半日くらい時間を無駄にしました。
そんな事態を防ぐためには、ワードプレスの設定をチェックしておきましょう。

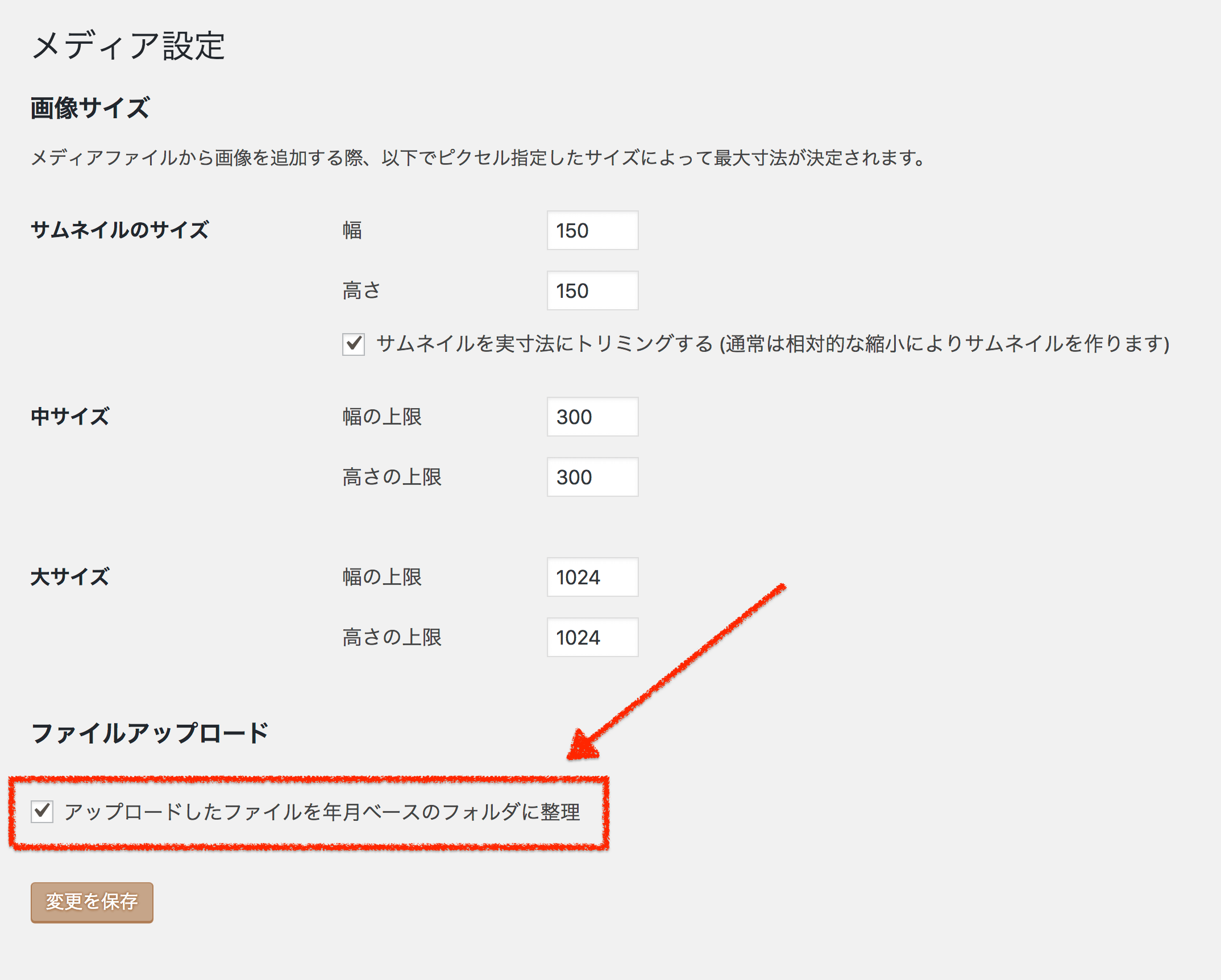
ワードプレスで「設定」>「メディア」からメディア設定が編集できます。
下にある「アップロードしたファイルを年月ベースのフォルダに整理」にチェックが入っているか確認しておきましょう。初期設定ではチェックが入っていると思います。
自分の好きなフォルダ名で画像を整理したい場合はチェックを外してもいいですが、特に分ける予定がない場合は、そのまま年月ベースのフォルダに入れておいた方がいいでしょう。
当ブログはConoHa Wingで提供しているワードプレステーマ「SANGO」を利用しています。
▼実際にSANGOを使ってみた感想は、こちらの記事をご覧ください。
[OsusumeLink id="457"]
[OsusumeLink id="4474"]
[OsusumeLink id="5438"]
[OsusumeLink id="15126"]
まとめ:ワードプレスの引っ越しは万全の準備でのぞもう

自分の知識のなさや手際の悪さが原因で、実際はブログの引っ越しになんと5日もかかってしまいました。この記事では失敗部分を飛ばして、引っ越しの最短ルートをまとめています。
この記事を読まれた方のワードプレスサイト引っ越し作業が少しでも短く、ストレスなく進めば嬉しいです。
▲こちらのリンクから契約すれば、1,000円分のクーポンがもらえます。
ピンタレストを使ってGoogleコアアップデートの影響を受けにくいブログを育てよう
年に数回実施されるGoogleのコアアップデートに強いブログを育てたいなら、ブログ用のピンタレストアカウントを作るのもオススメ。
まだ日本ではメジャーな存在ではありませんが、海外のブロガーにとってピンタレストは「ブログ運営になくてはならないツール」として認識されています。

当ブログ「つくるデポ」では、わたしが実際に運営する中で気づいた点をまとめた記事やピンタレスト運営レポート記事を中心に公開しています。
]]>