ここが惜しい!実は使いにくいと思われているイラストの共通点&改善ポイント

- デザイナー視点で使いやすいイラストってどんなイラスト?
- せっかくがんばって描いたイラストが雑誌の紙面になんだか合っていないんだけど、何が原因?
正直に言うと、せっかく描いていただいたのに「なんだか使いにくいな」と感じるイラストはあります。
そしてそんな「なんだかもったいない」イラストには共通点があります。
今回は実際に雑誌や書籍の誌面で「デザインの一部として使うには、どうも使いにくい」イラストの共通点とその改善ポイントを挙げていきたいと思います。
将来イラストレーターになりたい方や、すでにイラストレーターとして活動している方にはぜひ読んでおいてほしい内容です。
では、早速みていきましょう。
ここが惜しい!実は使いにくいと思われているイラストの共通点&改善ポイント

▼デザインの一部として使われにくい、またはデザイナーが使いづらいと感じるイラストはこんなイラストです。
- 背景処理に工夫がない
- 写真でも表現できることを絵にしただけ
- 意味もなく色を使いすぎ
- 実は不要なものまでしっかり描いている
背景処理に工夫がない

クライアントに「このイラストレーターさん、わかってる!」と思われたいなら、背景に一工夫しましょう。ひと手間加えるだけで、イラストの印象がグッとよくなります。
クライアントに言われるがままに、きっちり長方形や正方形のイラストを描いていませんか?
正方形のイラストを発注されても、きっちり正方形のイラストを描く必要はない
これは意外に思われるかもしれませんが、たとえば正方形のイラストを頼まれたからといって、背景がきっちり正方形のイラストを描く必要はないです。
「正方形のイラストを描いてください=このスペースに合う比率のイラストを描いてください」という意味なので、縦横の比率がだいたい正方形なら問題ないケースが多いです。
なんとなく散らばって見える要素に統一感を持たせたり、抽象的な考えをイラストにする際も、背景処理を工夫するとイラストのクオリティが上がります。
- まずは長方形や正方形以外の形で背景を描いてみよう
- たとえば背景からはみ出すように人物を描くだけで、人物が目立って奥行きが感じられるイラストになります
写真でも表現できることを絵にしただけ
せっかくイラストにするのに、写真でも代わりになりそうな表現しかできないのは残念です。
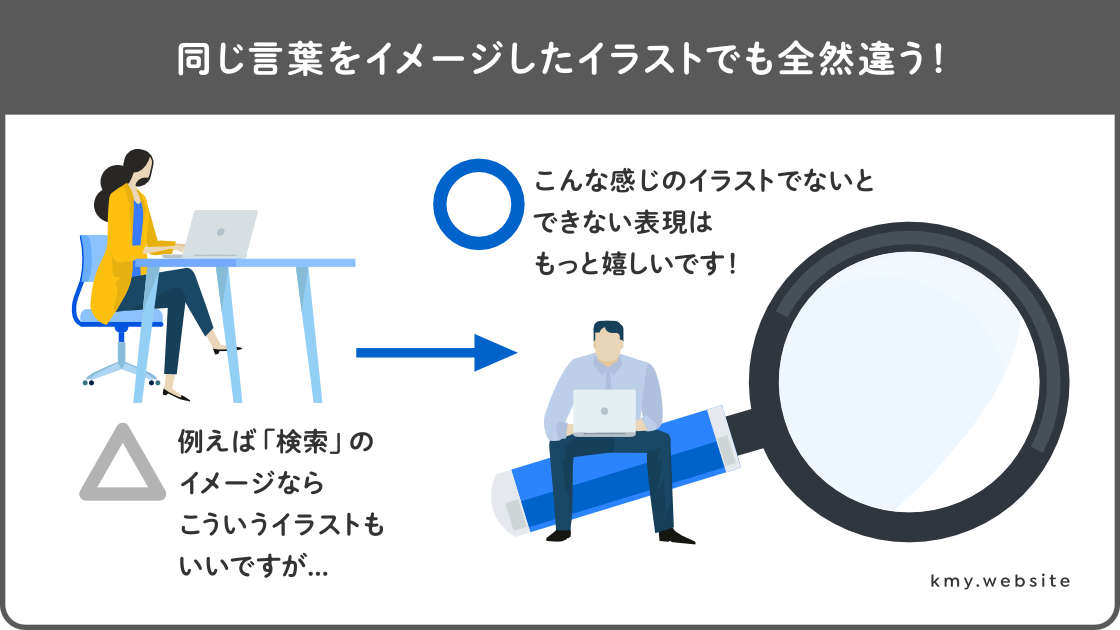
▼たとえば同じ言葉で二人のイラストレーターに仕事を発注したとして、あなたならどちらのイラストレーターと引き続き仕事をしたいですか?

左のイラストなら、写真でも似たようなものが探せそうです。いっぽう右のイラストのようなイメージは現実的にはありえません(=写真では表現できない)。
右のイラストは虫眼鏡を人物より大きくし、何かを探しているイメージをうまく強調できていま(=写真ではできない表現ができている)?
抽象的なことをわかりやすいイラストにできるイラストレーターは、あまり多くありません。「わざわざイラストを使う理由がある」表現ができるイラストレーターは、他のイラストレーターより重宝されるでしょう。
- ちょっと硬い内容の雑誌(ビジネス・医療系など)で使われている抽象的なイメージのイラストを眺めてみよう
- 他の人に頼んで先に雑誌を見てもらい、イラストが使われている企画のタイトルだけを聞いて簡単なイラストをかいてみよう。そのあと実際のイラストと自分のイラストの着眼点や描き方をくらべてみよう
意味もなく色を使いすぎ
意味もなく多色づかいのカラフルなイラストは、意外と使いにくいことが多いです。
特に同じ媒体のお仕事でカラフルなイラストを連発するのは危険!たとえ構図は違っていても、配色のせいでなんだか似たような印象を与えてしまいます。
もちろん多色使いをあえてリクエストされた場合や、意図的な多色使いの場合は別です。でも、基本的に少ない色使いや同じトーンでまとめた方が、普段あまり使わない配色を「ここぞ!」という場面で使うことができます。
多色使いが必要なイラストも、全体のトーンは揃えてあまりチグハグな印象にならないように気をつけましょう。
- イラストを色でごまかしがちな自覚がある方は、色数を増やす前にまずはモノクロ(一色)で最後まで描きあげる練習を。一色で完成度の高いイラストが描けるようになれば、色でごまかす必要はなくなります。
- 少ない色数で描かれた、好きな雰囲気のイラストを見つけたら真似して描いてみよう
実は不要なものまでしっかり描いている
役割や趣旨を理解して描かれたイラストは、思い切って不要な部分を削ぎ落とした自由な表現がしやすくなります。
逆に使われ方を理解する前に描き始めたイラストは、どこか平凡なイメージに落ち着いたり、大切なメッセージをしっかり伝えきれないイラストになりがち。
不要な部分はバッサリ切り捨て、重要な部分はちょっとオーバーなくらい大きめに、または丁寧に描けるのがイラストのメリット。本当に伝えたいことだけを簡潔に伝えやすくなります。
用途が違うとイラストのアプローチがガラリと変わる
たとえばマンション広告の完成予想図はマンションの一室から背景まで細部をリアルに描くことに意味があります。見た人がマンションのある風景(現実にはまだないもの)をより具体的にイメージしやすくなるからです。
これがもし「マンションの賢い購入方法」という本の表紙用イラストならどうでしょうか?
特定の場所を想像しそうなリアルなマンションや背景の描写は不要でしょうし、もしかすると「背景は描かなくていい」と言われるかもしれません。
- イラストがどこで、どんな意図で、どれくらいの大きさで使われるのか理解してから描き始めよう
- 配色・大きさ・描き込み具合の差など、重要度が高いものと低いものを描き分ける方法を一つでも多く身につけよう