ブログ用ワードプレステーマSANGOでグーテンベルクを使う時の注意点と解決法メモ

このブログは現在ワードプレステーマSWELLを利用しています。記述が古くなっていたり、現サイトと異なる可能性がありますので、ご注意ください。
この記事ではブロガーに人気のワードプレステーマSANGOで、クラシックエディタ(旧エディタ)から新エディタ「Gutenberg(グーテンベルク)」に移行するにあたり、気づいた点とその解決方法をご紹介します。

ちなみにこの記事もグーテンベルクで書きました
旧エディタからグーテンベルクに移行した際に、わたしがちょっとでも迷ったことはどんどん書いてます。
またこの記事は、今後新しく気づいたポイントがあれば、随時追加していく予定です。
では、早速みていきましょう。
ワードプレステーマSANGOでグーテンベルクを使う時につまづきやすいポイントと解決法メモ

当ブログは、ブロガーに絶大な人気を誇るワードプレステーマ「SANGO」と、その子テーマ「PORIPU」を使っています。
[OsusumeLink id="4474"] [OsusumeLink id="5438"]
なので、この記事は「SANGO」と「PORIPU」の組み合わせを前提にして書いています。「PORIPU」を使っている方だけに当てはまる項目もありますのでご注意ください。
タイトルなしのボックスを作りたい時は、「タイトル付きボックス」のタイトルを入力しなければOK

「タイトル付きボックス」はあるけど、「タイトルなしボックス」はどこ?と思った方もいるのでは?
タイトルのないボックスを作りたい時も、SANGOカスタムブロックの「タイトル付きボックス」を選びましょう。
タイトルに何も入力しなければ、タイトルなしのボックスが作れます。
▼ボックスについては、こちらの動画も参考になりますよ。
SANGOのクラシックエディタで作成した記事をグーテンベルクに変換する時の注意点

旧エディタで作成した記事をグーテンベルクのブロックに変換する時におこった表示崩れと、解決方法を解説します。
ショートコードで作る「ふき出し」とグーテンベルクのSANGOカスタムブロックの「ふき出し」の大きさが違う
以前クラシックエディタで書いた記事をブロックに変換して、カスタムブロックの「ふき出し」を追加した時に、ショートコードで書いていたふき出しの方が大きいことに気づきました。
[say]こちらがショートコードを使ったふき出し[/say]

こちらがSANGOカスタムブロックを使ったふき出し
混在していなかったら気にならないと思いますが、ふき出しをよく使う方は注意が必要です。
この問題は、ふき出しをショートコードかカスタムブロックのどちらかに統一すれば解決します。
将来的なことを考えると、SANGOカスタムブロックに統一するのがオススメです。
「横並び3列」のレイアウトが崩れる
今日(2019年6月29日)現在「横並び3列」のショートコードを利用していた部分をブロックに変換すると、横並び3列でなく、通常の1列になってしまいます。
▼これを防ぐには、二つの方法があります。
- 「横並び3列」部分を「クラシック」ブロックにする
- 「カラム」ブロックを作り、画像ブロックを中に移動させる
2について、手順を詳しく説明します。
「カラム」ブロックを作り、画像ブロックを中に移動させる方法
最初に記事をブロックに変換してから、こちらの手順を試してみてください。
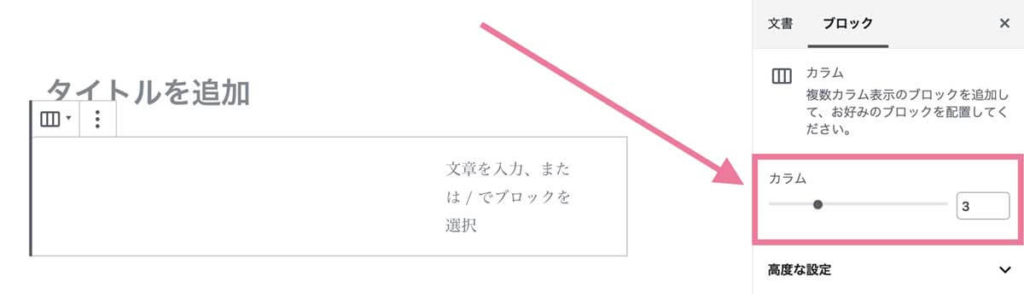
「横並び3列」ブロックを入れたい場所に「レイアウト要素」→「カラム」ブロックを新しく入れます。

カラムの数はブロック設定から、最大6つまで自由に設定できます。
「横並び3列」内に入っていた項目を、カラム内にドラッグ&ドロップします。
各ブロックの左上に表示される6つの点のアイコンの上にカーソルを乗せると、カーソルが手のひらに変わります。
手のひらになったらクリックし、クリックしたまま目的のカラムまで移動し、手をはなしてください。
すべての項目をカラム内にドラッグ&ドロップしてください。
「横並び3列」のショートコードが残っている場合は、もう必要ないので忘れずに消去してください。
これで「横並び3列」と同じものをグーテンベルクでも使えるようになりました。
ワードプレステーマSANGOでGutenberg(グーテンベルク)を使う前に必ずやっておくこと

SANGOでGutenberg(グーテンベルク)を使う前に、少し準備が必要です。
以下の項目をチェックして、まだやっていないことがあれば済ませてからグーテンベルクを使い始めましょう。
▼くわしくは、SANGOカスタマイズガイドも参考にしてください。
[sanko href=”https://saruwakakun.com/sango/gutenberg-introduction#SANGOGutenberg-2″ title=”SANGOでGutenbergエディタを使う方法と注意点 ” site=”SANGOカスタマイズガイド”]
WordPressとSANGOを最新バージョンにアップデートする
まずはWordpressとSANGOを最新バージョンにアップデートしましょう。
次に説明する「SANGO Gutenbergプラグイン」は、最新バージョンのWordpressとSANGOとの互換性を考慮して作られています。
SANGO Gutenbergプラグインをダウンロードする
SANGOには、グーテンベルク専用プラグインがあります。これを使うとSANGOのスタイルを反映した見出しやボックスがすぐに利用できます。
▼SANGOカスタマイズガイドからダウンロードしてください。
[sanko href=”https://saruwakakun.com/sango/gutenberg-introduction#SANGOGutenberg-2″ title=”SANGOでGutenbergエディタを使う方法と注意点 ” site=”SANGOカスタマイズガイド”]
- 「外観⇒カスタマイズ⇒詳細設定⇒ Gutenberg用のCSSを読み込まない」にチェックが入っている場合は、必ずオフにしてください
- プラグイン「Classic Editor」を停止してください
グーテンベルクを使う時につまづきやすいポイントと解決法メモ
ワードプレステーマは特に関係なく、グーテンベルクを使う時全般のつまづきやすいポイントと解決方法を紹介します。
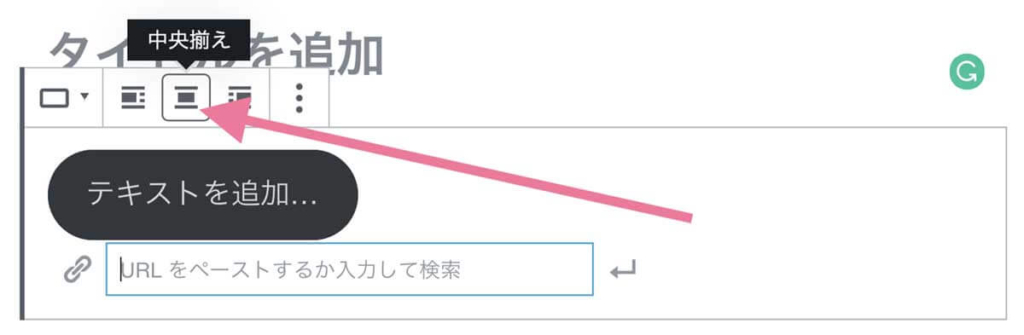
ボタンを中央にしたい時は「中央揃え」を選択する

ボタンを中央に置きたいんだけど、CSSで設定するの?どこかで簡単に設定したいんだけど…
▼ボタンの置き位置は簡単に設定できます。「レイアウト要素」から「ボタン」を選ぶと、次のように表示されます。

ここでボタンのすぐ上に「左寄せ」「中央揃え」「右寄せ」のアイコンがあるので「中央揃え」を選択してください。
このブロックには、想定されていないか無効なコンテンツが含まれています。の復帰方法
「このブロックには、想定されていないか無効なコンテンツが含まれています。」と表示される時があります。
作ったブロックがうまく表示されない時には「ブロックのリカバリーを試行」を試してみてください。
グーテンベルクのメリット・デメリット&使ってみた感想
ここからはわたしが感じるグーテンベルクのメリット・デメリットや、実際に使用して気づいたことのメモになります。
グーテンベルクを使ってみた感想
- 最初はちょっととっつきにくかったけど、意外とすぐ慣れる
- ブロックのドラッグ&ドロップで、直感的に文章を修正したり変更したりできる
- コードを見る回数が減ったので、コードが苦手な人向きかも
- 再利用ブロックをうまく使えば、修正の手間が短縮できそう(今は使いこなし方を考え中)
グーテンベルクのメリット
- 編集画面が実際の表示に近くなり、プレビュー回数が減った
- 写真の大きさを、編集画面で確認しながら自由に変えられるのが便利
- デスクトップの写真を記事の指定の位置にドラッグ&ドロップすれば画像が表示される。しかも、複数枚ドラッグ&ドロップすれば、ギャラリーを自動作成してくれる。
- カラムがドラッグ&ドロップで作れるのでミスが減った(今までコードを見ながら作っていたので、ミスが多かった)
- グーテンベルクならSANGOの「タイムライン」を使うのがラク!(今まではコードを使うのが面倒だった)
- 見出しの大小関係がおかしい時や、文字が読みにくそうな配色の時は、さりげなく指摘してくれる
グーテンベルクのデメリット
- クラシックエディタにはなかったコードが加わり、コードが更に見にくくなった
- クラシックエディタで編集した文章をブロックに変換すると、表示が崩れる場合がある
- ワードプレステーマSANGOの場合は、まだ対応していないショートコードが結構ある(今後のアップデートに期待してます)
当ブログ「つくるデポ」はSANGOを提供しているレンタルサーバーConoHa Wingを利用しています。
ConoHa WINGで購入したテーマはコントロールパネルからすぐにWordPressにインストールできるため、使い始めがとてもかんたんです。
また、長期利用割引プラン「WINGパック」を新規申し込みまたは契約中の場合、テーマが通常購入よりもおトクなキャンペーン価格で購入できますよ。
[OsusumeLink id="11054"][OsusumeLink id="11080"]
ワードプレステーマSANGOでグーテンベルクを早速使ってみよう

「こんなの誰だってわかるよ〜」と思うようなこともあるかもしれませんが、そんな小さいことでも、あえて書いています。わたしと同じところでつまづいてしまった方のお役に立てれば幸いです。
▼SANGOとPORIPUの使用感は、こちらの記事が参考になりますよ。
[OsusumeLink id="457"] [OsusumeLink id="4474"] [OsusumeLink id="5438"]
ピンタレストを使ってGoogleコアアップデートの影響を受けにくいブログを育てよう
年に数回実施されるGoogleのコアアップデートに強いブログを育てたいなら、ブログ用のピンタレストアカウントを作るのもオススメ。
まだ日本ではメジャーな存在ではありませんが、海外のブロガーにとってピンタレストは「ブログ運営になくてはならないツール」として認識されています。

当ブログ「つくるデポ」では、わたしが実際に運営する中で気づいた点をまとめた記事やピンタレスト運営レポート記事を中心に公開しています。
]]>