ブログ画面と背景写真を合成してアイキャッチを作ろう【フォトショップ不要で無料!】

今回は、あなたのウェブサイトや画像を、好きなシーンと簡単に合成できるサイト「MockupPhotos」を紹介します。
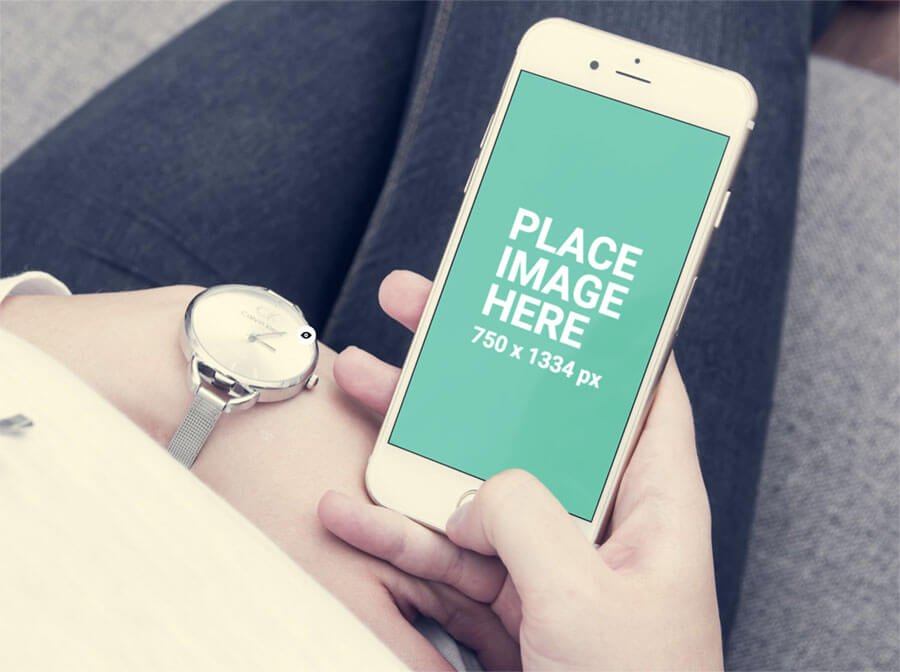
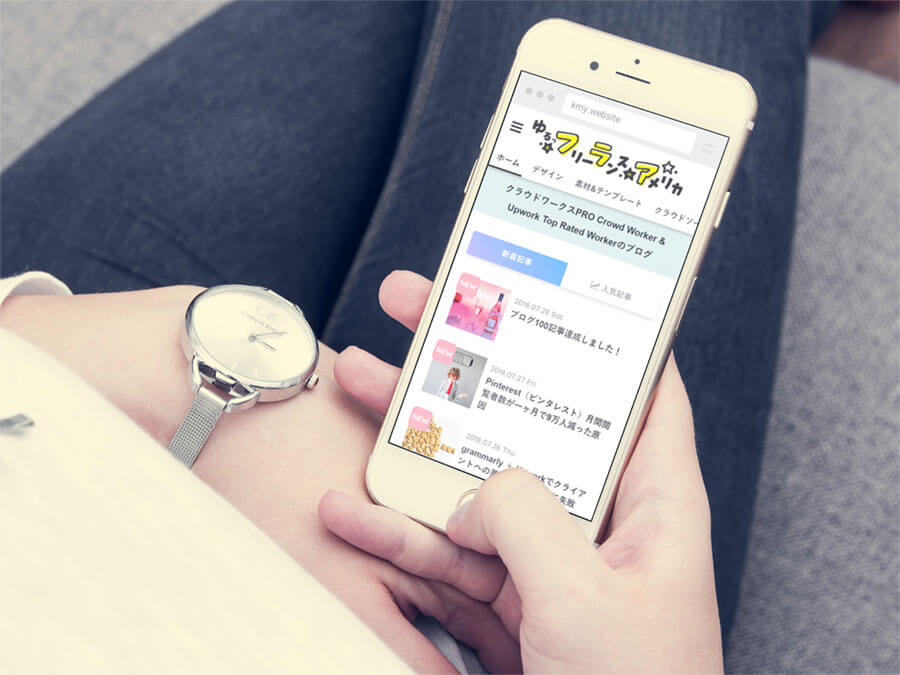
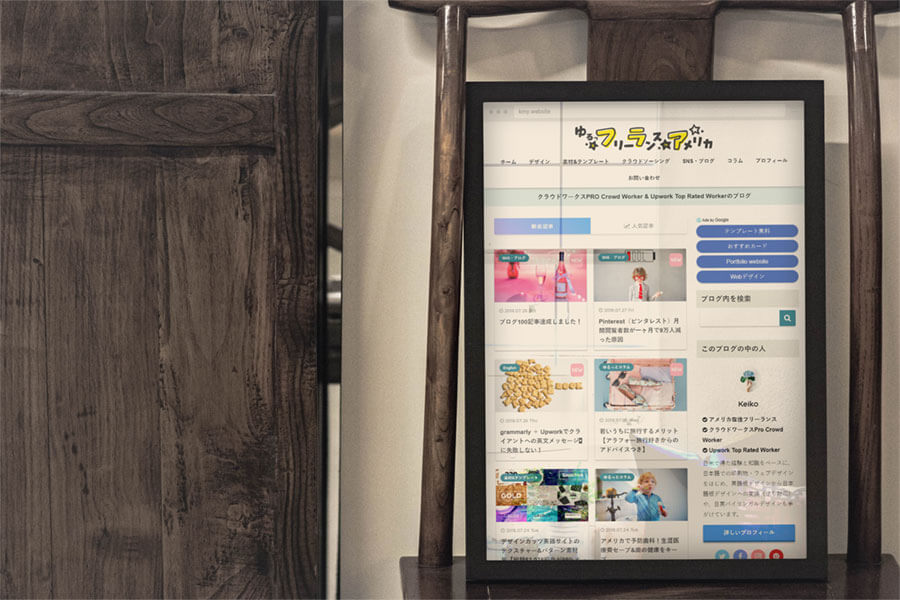
わたしが何を言いたいのかは画像を見ていただいたほうが早いですね。こんな感じです。
合成前
合成後
[yoko2 responsive][cell]合成前
[/cell][cell]合成後

[yoko2 responsive][cell]合成前
[/cell][cell]合成後

[yoko2 responsive][cell]合成前
[/cell][cell]合成後

[yoko2 responsive][cell]合成前
[/cell][cell]合成後

今回はわかりやすくするために全てこのサイトの画像を使用しています。なかにはちょっと変な組み合わせもありますがご了承ください。
本記事では「MockupPhotos」の使い方を説明しています。では早速見ていきましょう。
無料で合成写真が簡単につくれる「MockupPhotos」の使い方
今回は以下の流れになります。
- 無料会員登録する
- 背景画像を探す
- 背景画像に自分の写真を合成する
- 合成した画像をダウンロードする
順を追って解説していきますね。
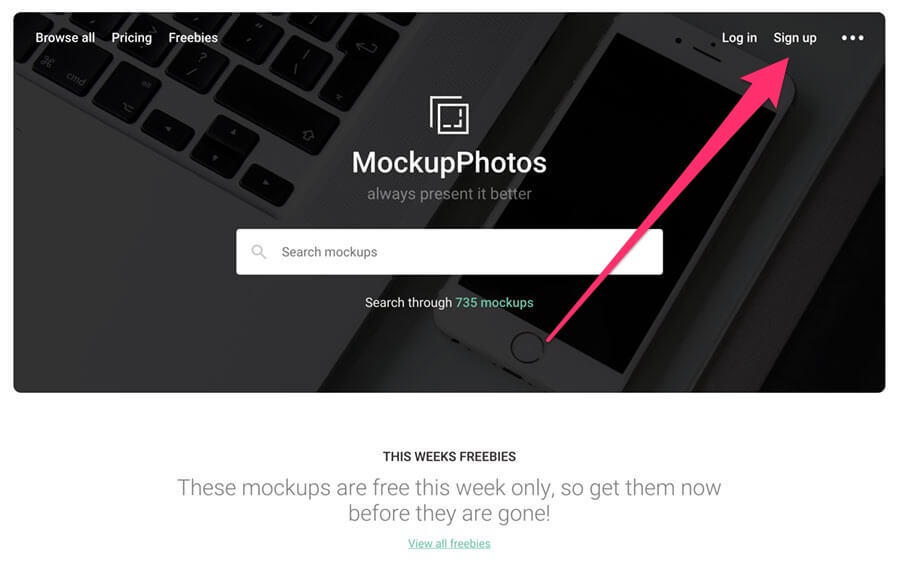
まずはMockupPhotosのサイトにアクセスします。今回は無料で使ってみましょう。

画面上部の「Sign up(登録する)」をクリックしてください。
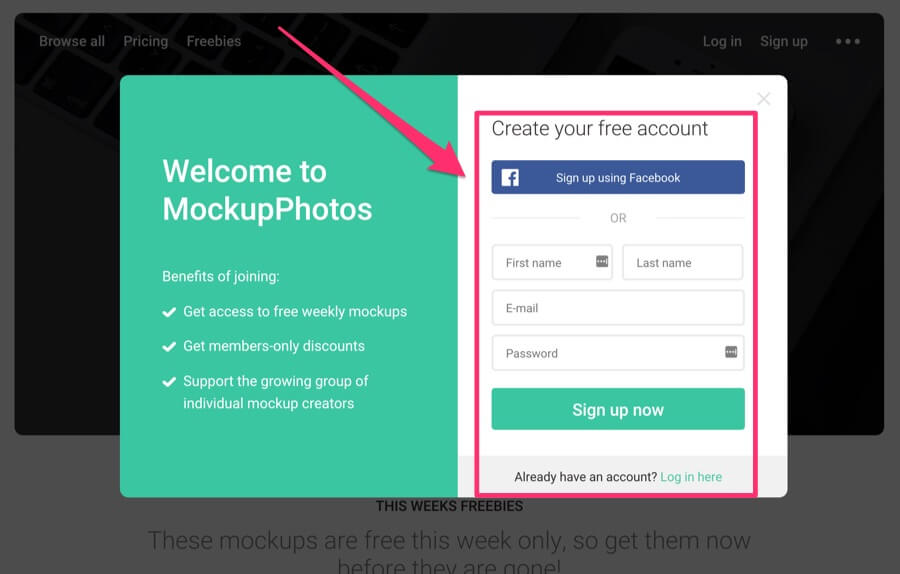
①無料会員登録する

画面中央に上の画像のようなウィンドウが表示されるので、無料会員登録しましょう。会員登録しないとダウンロードはできません。
無料アカウントはフェイスブックアカウント情報か、メールアドレスを使って作成します。好きな方法を選んでアカウントを作成しましょう。
Create your free acount:無料アカウントを作成する
Sign up using Facebook:フェイスブックを使ってアカウントを作成する
First name:下の名前
Last name:上の名前(名字)
E-mail:メールアドレス
Password:パスワード
Sign up now:今すぐ登録
Already have an account? Log in here:もうアカウントをお持ちですか?ここからログインしてください。
登録が完了すると再び元の画面に戻ります。
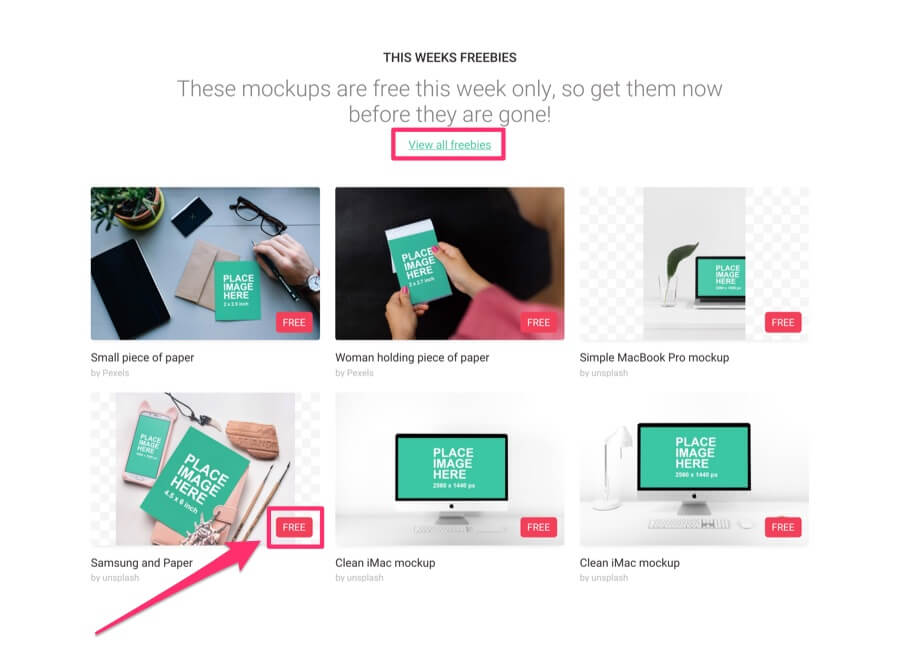
②背景画像を探す
画像を合成する背景となる画像を選びましょう。MockupPhotosのホーム画面に戻ります。

少し画面を下に見ていくと、「THIS WEEKS FREEBIES(今週のフリー素材)」があります。
写真の右下にピンク色の小さな「FREE(無料)」アイコンがついている写真が無料で使えるものです。
今回は無料素材を使いたいので、写真のすぐ上の「View all freebies(すべての無料素材を見る)」をクリックしましょう。

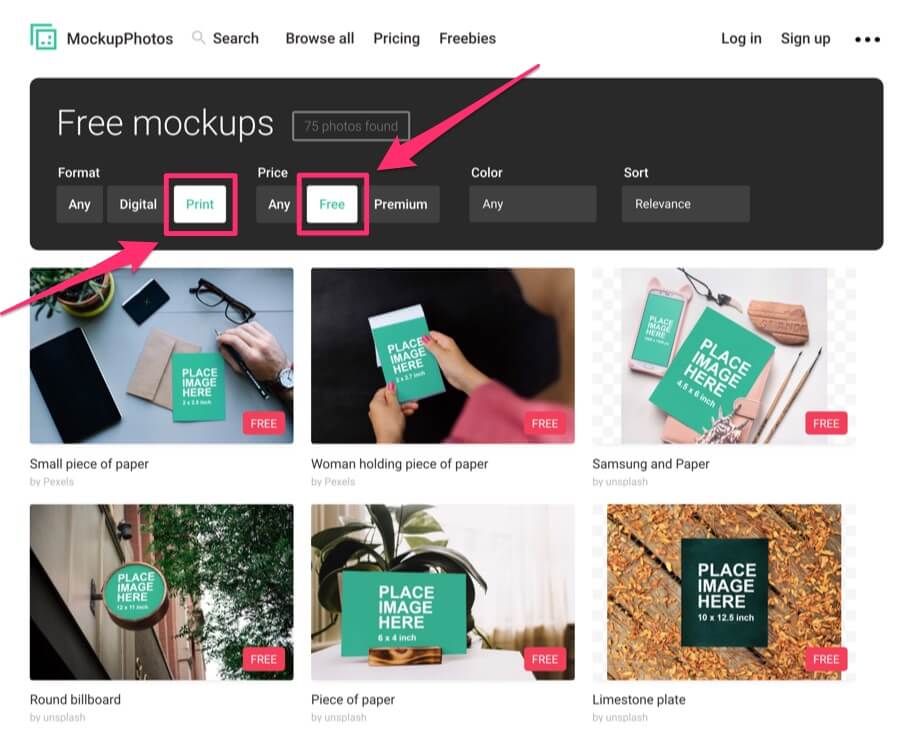
画面が切り替わって、MockupPhotos内の画像の検索画面に移動しました。上の画像は「プリント」と「無料」で分類した画像の検索結果画面です。
画面上部の黒い四角の中で候補写真の絞り込みができます。
Color(カラー)は色別に、Sort(分類)で人気順や新着順に画像を並び替えることができます。

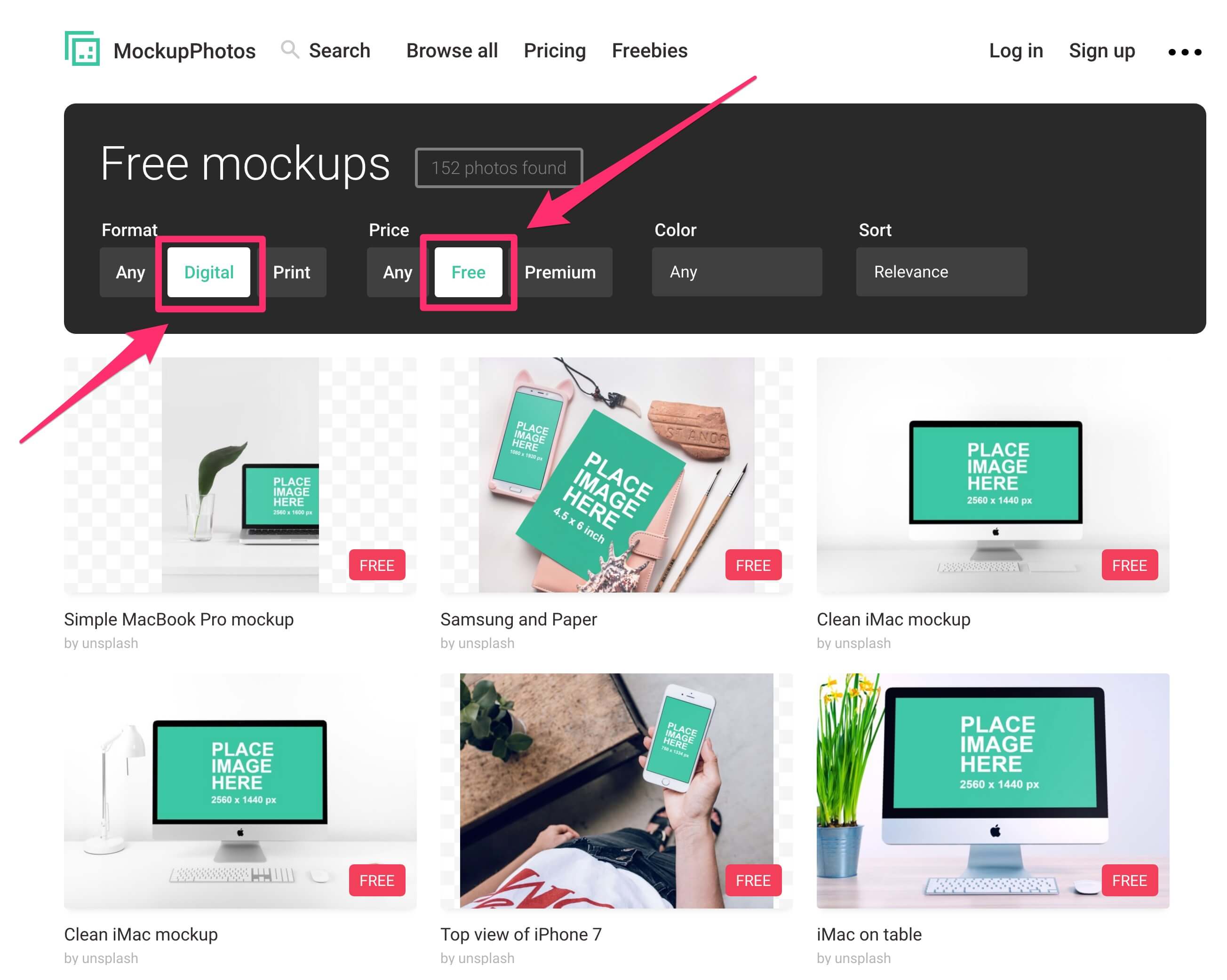
上の画像は「デジタル」と「無料」で分類した画像の検索結果画面です。今回は一段目中央の「Samsung and Paper」を選んでみましょう。
③背景画像に自分の写真を合成する
ここからは選んだ背景画像に自分の写真を合成する手順を説明します。

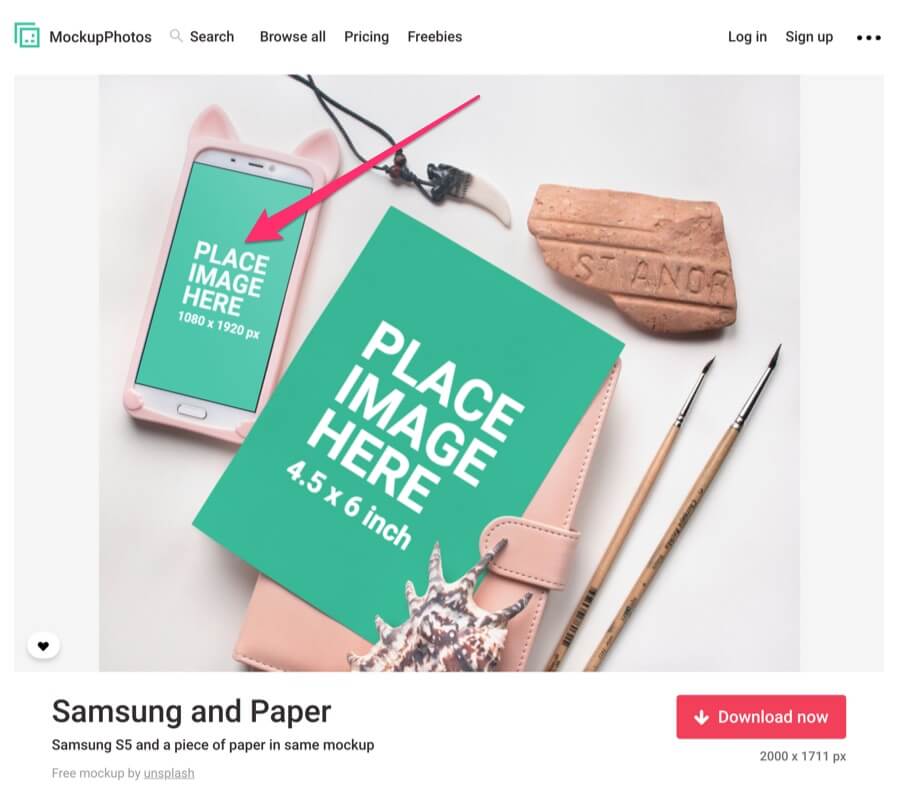
さきほど選択した「Samsung and Paper」の編集画面に移動しました。この写真は自分の画像を配置できる箇所が2つあります。
緑色の「PLACE IMAGE HERE(ここに画像をおいてください)」の数だけ自分の画像を配置できます。すぐ下の「1080 x 1920 px」や「4.5 x 6 inch」はこのスペースに配置する画像の基準サイズです。
それぞれ一つずつ設定していきましょう。今回はこのウェブサイトのトップページを指定します。まず、左のスマホ画面を設定しましょう。
スマホ画面の緑色の部分をクリックしてください。

画面が暗くなり、スマホ画面の右横に白くて小さいウィンドウが表示されます。
Upload Image:画像をアップロードする
Take screenshot from URL:指定したURLのスクリーンショットを撮影する
今回は下の「Take screenshot from URL」を選択します。

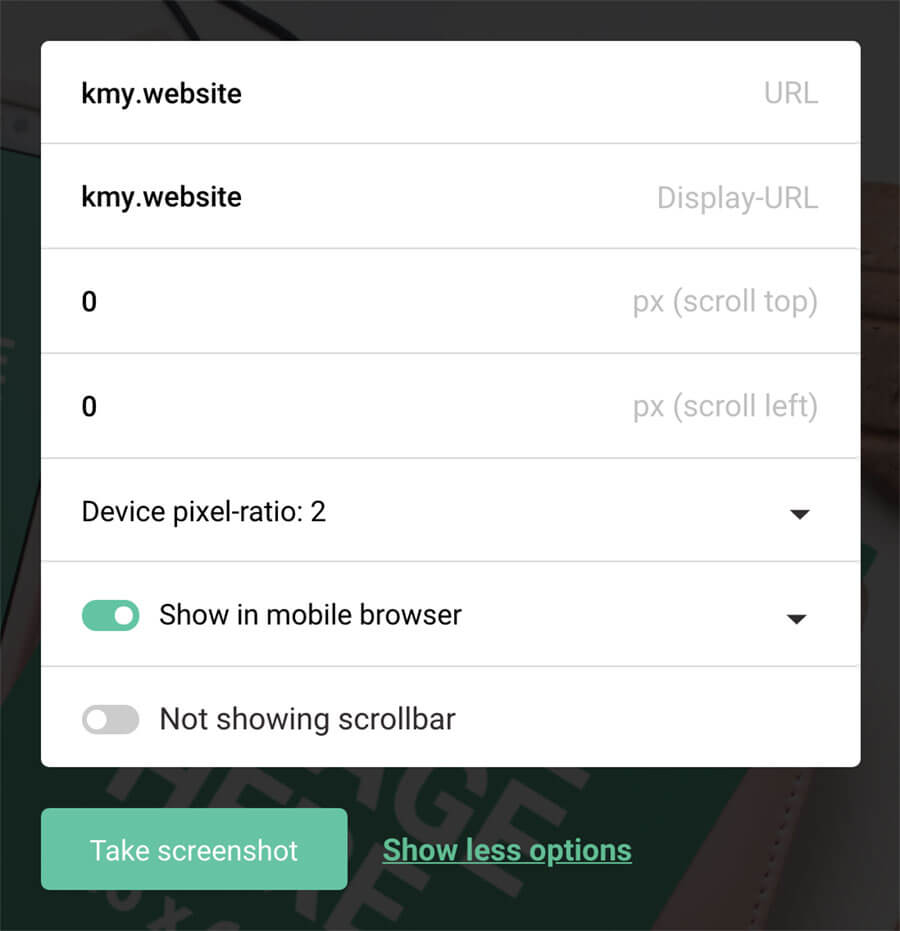
画面中央に上の画像のようなウィンドウが表示されます。最初はあなた好みのスクリーンショットがとれるよう、設定を少しずつ変えながら撮影して、仕上がりを比べてみてください。
URL:スクリーンショットをとりたいページのURLを入力
Display-URL:上のURLと同じでOKです。
px(scroll top):上から何ピクセルの位置からスクリーンショットを撮影するか。基本的に0を入力しておけばOK。
px(scroll left):左から何ピクセルの位置からスクリーンショットを撮影するか。ここも基本的に0を入力しておけばOK。
Device pixel-ratio:デバイスピクセル比。1から3まで選べます。端末の種類によって違うので、こちらで確認してもいいですし、1から3まで全部試してから選んでもOK。
Show in …..:以下の4種類から、写真に合ったものを選びましょう。
- Show in desktop browser:デスクトップブラウザで表示
- Show in tablet browser:タブレットブラウザで表示
- Show in mobile browser:モバイルブラウザで表示
- Show in iPhone X browser:iPhone X ブラウザで表示
Show less options:オプションを少なく表示する。こちらをクリックすると、URLの入力画面のみのシンプルな表示になります。お好みで設定を変更してください。
設定が完了したら、左下の「Take screenshot(スクリーンショットを撮影する)」をクリックしましょう。

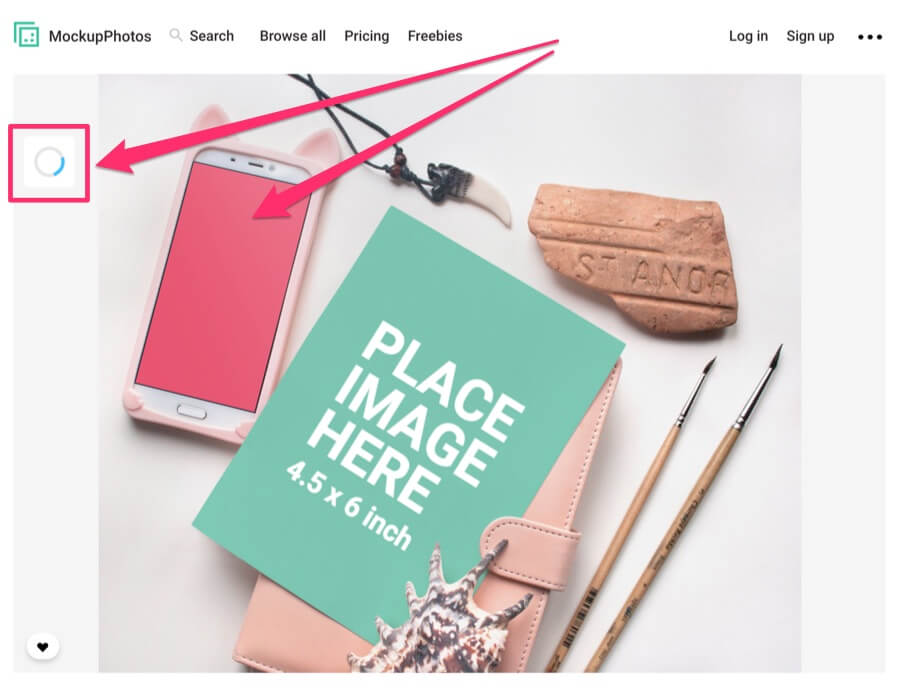
画面が元に戻ります。先程スクリーンショットの設定をした箇所の色が変わり、左側に現れた円がクルクルまわっています。これがスクリーンショットを合成中のサインです。
[say]ちょっと時間がかかるので、気長に待ってくださいね[/say]

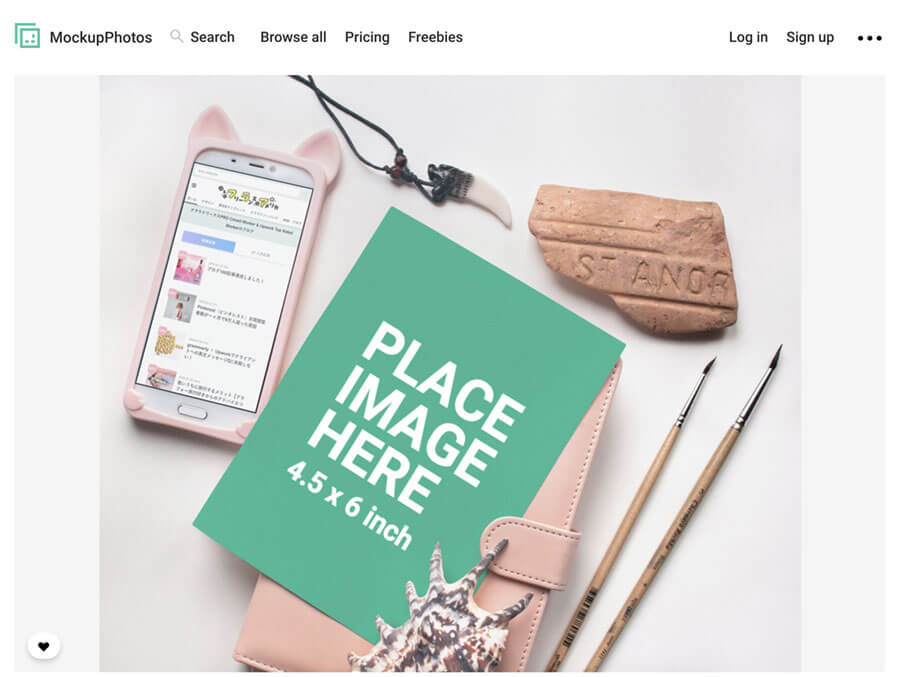
スマホ画面に設定したURLが表示されました。撮影しなおしたいときは、もう一度スマホ画面の上でクリックしてください。

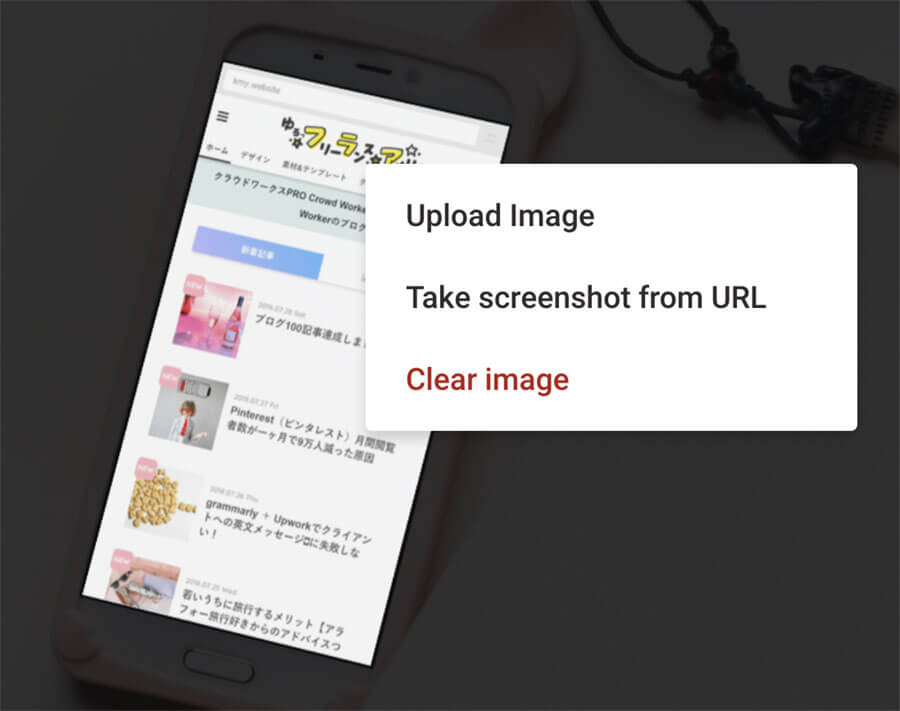
先程はなかった選択肢がひとつ追加されています。
Clear image:画像を消去する
画像を変更するときはいずれかを選びましょう。何もせず戻りたいときは、暗く表示されている部分のどこかをクリックすればもとに戻ります。
今回は何もせず元に戻り、紙の部分にも自分の画像を合成します。手順はスマホ画面の設定のときと同じです。
[say]写真の合成が一ヶ所のみなら、そのままダウンロードに進みましょう。[/say]
④合成した画像をダウンロードする
画像の合成が終わったら、作成したイメージをダウンロードしましょう。

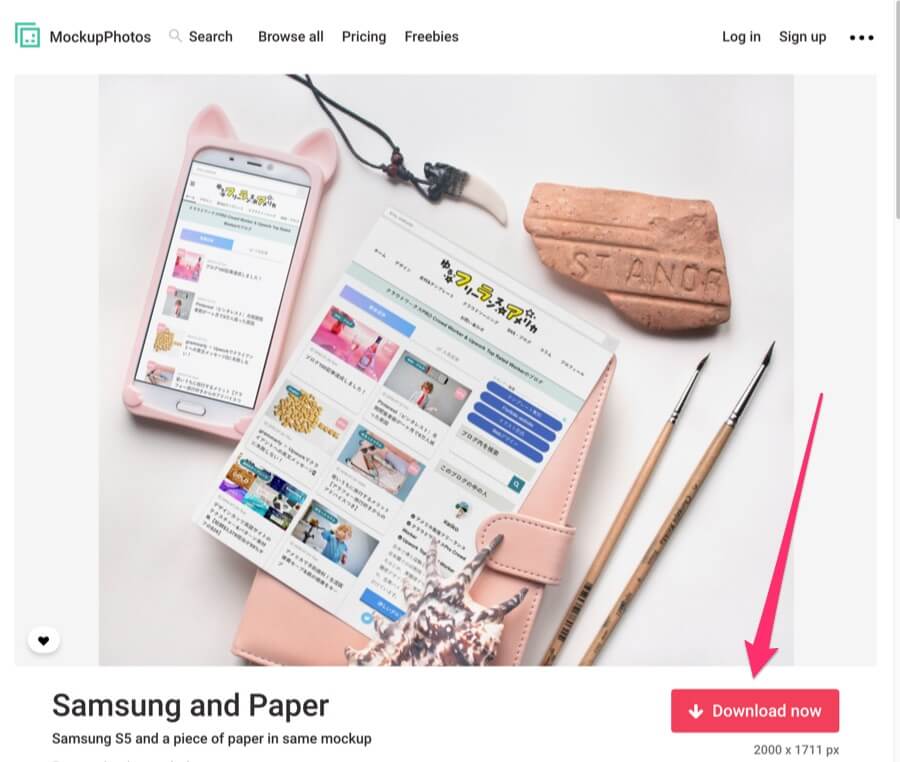
ちょっと変ですが、今回はこのブログのタブレット表示画面を使いました。みなさんは写真にあった画像を使ってくださいね。
合成した箇所に問題がなければ、右下のピンクの「↓ Download now(今すぐダウンロードする)」をクリックしましょう。すぐにダウンロードが始まります。

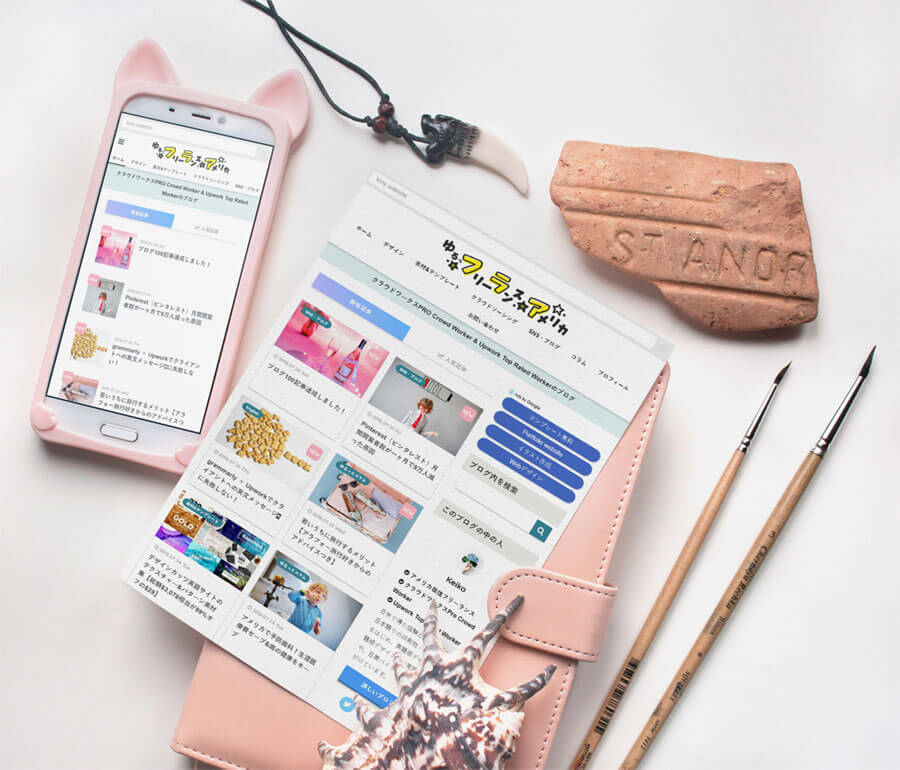
ダウンロードした画像はこちらです。PNG形式ファイルでした。
手帳の上の貝と紙が重なっている部分も自然な感じですよね。今回は比較のためにこのブログのURLばかり使っていますが、例えばこの紙の部分を写真に変えると、下の画像のようになりました。

[say]こっちのほうがしっくりきました。[/say]
以上でMockupPhotosで写真を合成するプロセスは終了です。合成した画像の使い方については、利用規約をお読みください。

さっそくMockupPhotosで合成画像を作ってみよう

MockupPhotosのポイント
- Photoshop不要。ブラウザ上で全てが完結。
- 選べる背景パターンが豊富
- モバイル・タブレット・デスクトップでスクリーンショットを撮影しわけることが可能
- 操作方法が直感的でわかりやすい
色々説明しましたが、使ってみたほうがこのサイトのすごさをより実感できますよ。無料で使えるので、ぜひ試してみてください。