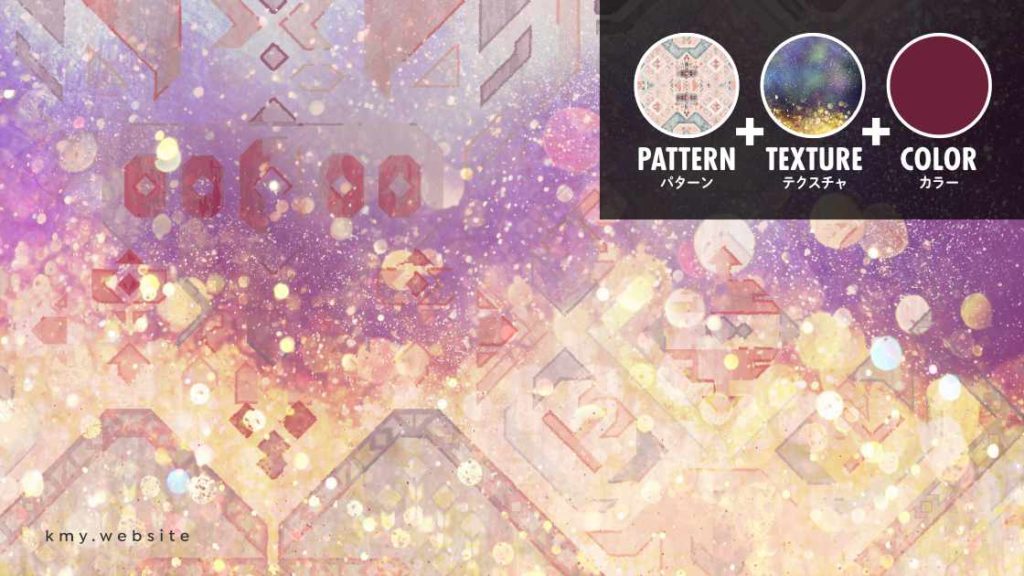
重ねるだけでカンタン!パターン+テクスチャ+カラーの3レイヤーでつくるおしゃれなイラスト背景

- 背景素材やパターン素材を試してみたけど、イラストとなんだかうまく合わなくて結局使わなかった
- 以前購入したデザイン素材がそのまま眠ってしまっている
- 気になるパターン素材があるけど、イラストと一緒に使うイメージがわかない
という経験はありませんか?
本記事ではパターン+テクスチャ+カラーの3レイヤーを重ねて、おしゃれなイラスト背景を作る方法をご紹介します。


レイヤーを重ねてつくるので、パターンの位置や大きさを後から微調整しやすいのが嬉しいポイント。カラーやテクスチャの変更で、ガラリとイメージをかえることができます。
パスやブラシは使わないので、画像の合成なんて難しそう…と感じている方でも、気軽に挑戦できますよ。
もちろんお手持ちのデザイン素材で簡単に応用可能です。
では、早速みていきましょう。
重ねるだけでカンタン!3レイヤーでつくるおしゃれなイラスト背景

柄やテクスチャだけ見ると素敵なのに、実際にイラストと重ねると違和感を感じたことってありませんか?
上の画像の場合は、色の明るさや鮮やかさの違いが大きな原因です。
- イラストは明るくて、鮮やか(軽い)
- 背景(パターン)は暗くて、くすんでいる
なので、イラストまたは背景の色をどちらかに寄せるとなじむはずです。
今回は背景の色をより明るく鮮やかにして、イラストとの違和感を消していきます。
チュートリアル内で利用したデザイン素材とアプリケーション
▼デザイン素材はこちらを利用しました。


イラストはコスプレ男女(赤)を拝借しました(作者様ありがとうございます!)。
▼レイヤーを利用できる基本的なグラフィックアプリケーションなら、この記事で紹介している背景が作れます(このチュートリアルではAffinity Publisherを利用しています)。
- Photoshop
- Affinity Suite
- CLIP STUDIO PAINT など
3レイヤーで簡単!イラスト背景のつくりかた
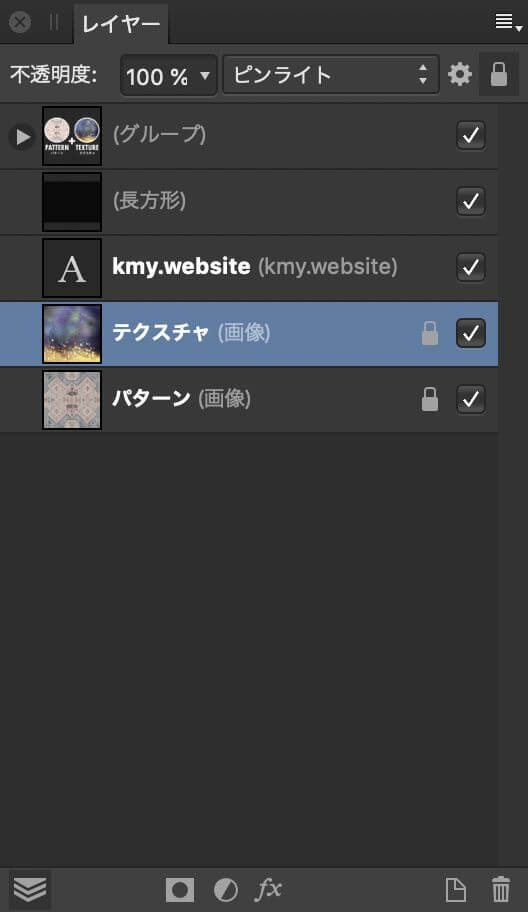
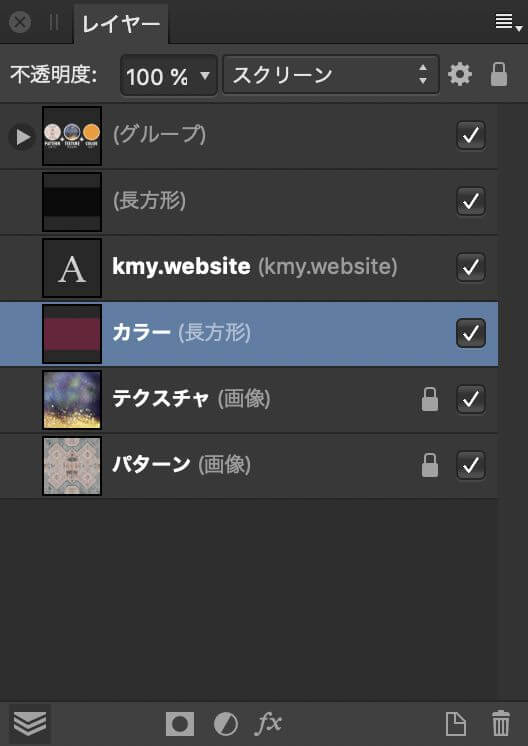
上にのせるレイヤーの描画モード(クリスタでは合成モード)を「スクリーン」「ピンライト」などに設定して、レイヤーが重なるたびに背景が明るく、鮮やかになるようにするのがポイントです。
- 上レイヤー:カラー(画面と同サイズの図形)を配置、描画モードを設定
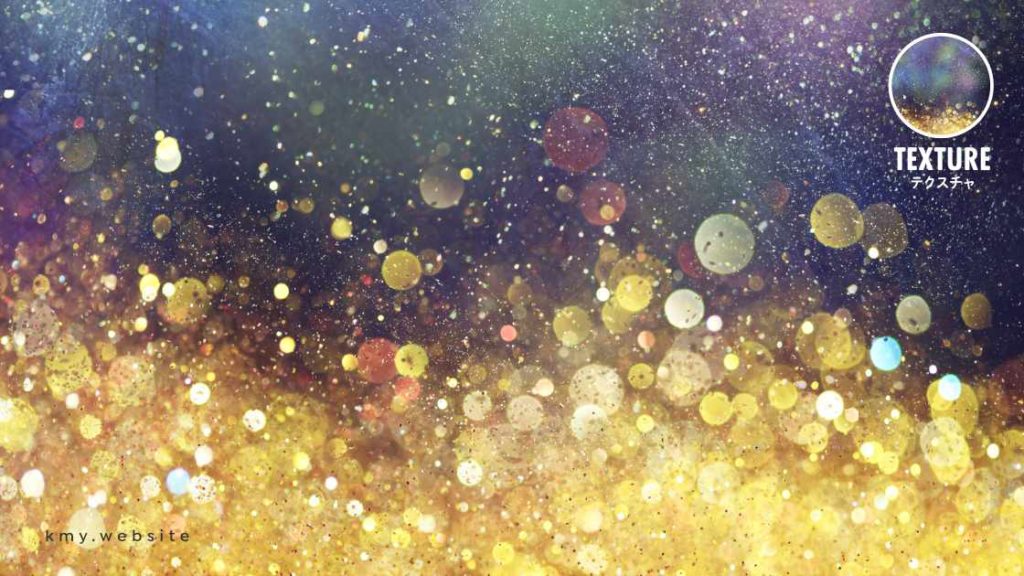
- 中レイヤー:テクスチャを配置、描画モードを設定
- 下レイヤー:パターンを配置
▼描画モードについて知りたいかたは、こちらの動画が参考になりますよ。
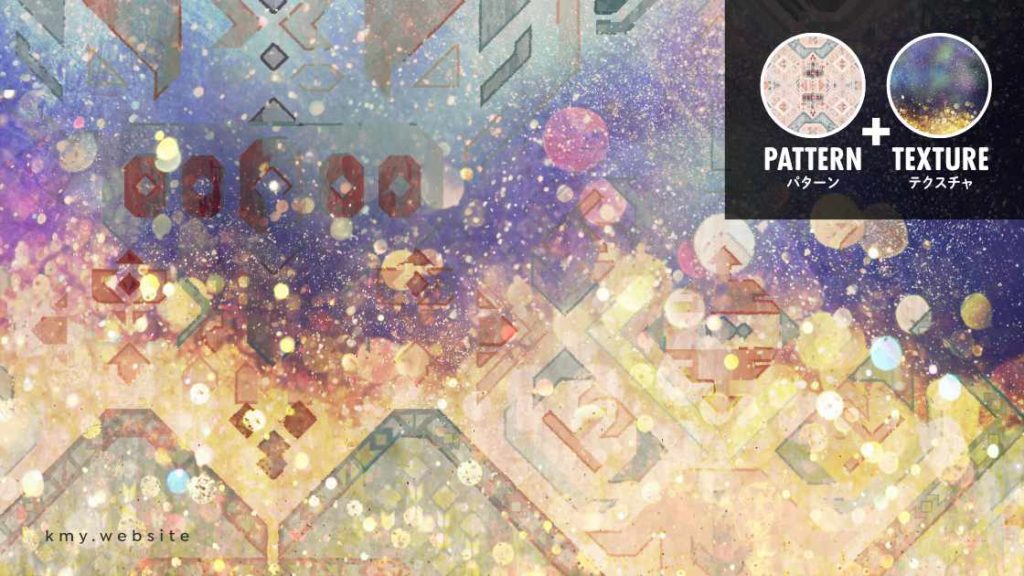
①パターンをいちばん下に配置
まずはパターンの設定を「描画モード:標準、不透明度:75%」に。これだけでもイラストとのミスマッチ感は少し減ります。

②パターンレイヤーの上にテクスチャレイヤーを重ねる
テクスチャをパターンの上に「描画モード:ピンライト、不透明度:100%」で重ねました。描画モードは画面全体が明るく、鮮やかになるものならお好みでOK!
同じテクスチャでも、描画モードが違うと雰囲気がガラリと変わります。ぜひ色々試してみてください。




③テクスチャレイヤーの上にカラーレイヤーを重ねる
パターン、テクスチャレイヤーの上にカラーレイヤー(画面と同サイズの四角形)を「描画モード:スクリーン、不透明度:100%」で重ねます。カラーは人物の服の色と合わせてボルドーの#6D203Aにしました。
描画モードは画面全体が明るく、鮮やかになるものならお好みでOK!



④微調整して完成!
あとは各レイヤーを好みで微調整すれば背景は完成です。イラストやパターンに合わせて描画モード、不透明度やカラーを調整してみてください。

カラーレイヤーの色を調整し、境界線をボルドー(#6D203A)に、塗りつぶしをマスタードっぽい色(#F79921)にしてフレームのようにしました。

レイヤーを重ねれば重ねるほど、下にあるレイヤー(パターンやテクスチャ)のディテールが失われていきます。イラストとのバランスを見ながら調整してみてください。
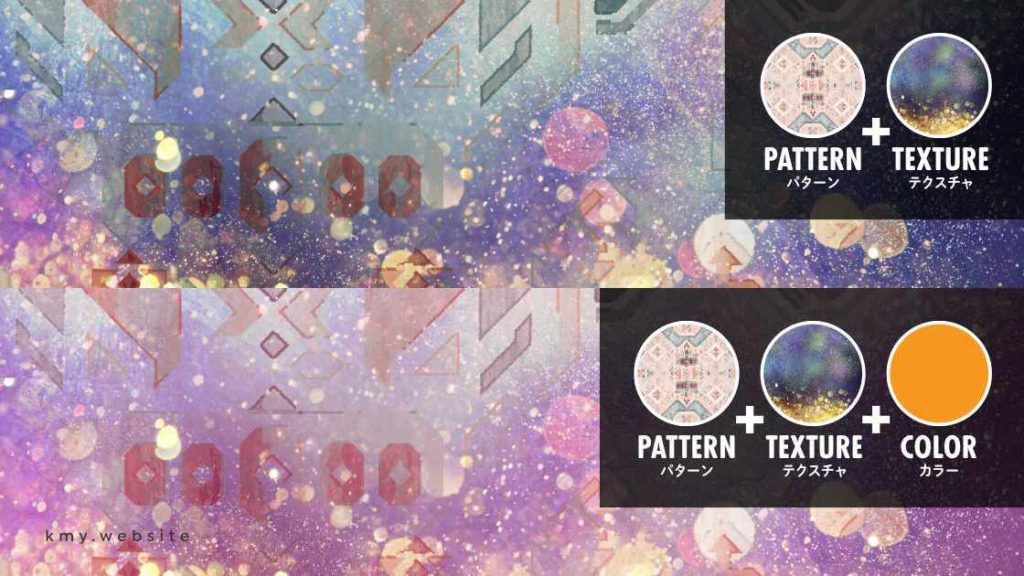
3レイヤーで背景のバリエーションもラクラク作成

パターン、テクスチャ、カラーのいずれかを変更するだけで、画面の印象がガラリと変わります。
カラーレイヤーのみ変更


テクスチャレイヤーのみ変更


パターンレイヤーのみ変更


2つ以上の変更でバリエがさらに広がる



【4/1まで】約6万円相当のプロクリエイトバンドルが期間限定29ドルの特大セール中
デザイン素材販売サイトのデザインカッツでは現在デザイン素材バンドル「The Artists Precious Procreate Treasures」が販売中。複数の商用プロジェクトに利用できるプロクリエイトブラシ、プロクリエイトツールキットなど総額396ドル(60,314円)分を収録したお得なコレクション。4/1までの期間限定販売です。

デザインカッツなら購入後30日以内は全額返金。購入方法はこちら
【3/4まで】約4.8万円相当の英語フォントバンドルが期間限定29ドルの特大セール中
デザイン素材販売サイトのデザインカッツでは現在デザイン素材バンドル「The Visionary Creative’s Type Toolbox」が販売中。複数の商用プロジェクトに利用できる英語フォント総額315ドル(48,069円)分を収録したお得なコレクション。4/4までの期間限定販売です。

デザインカッツなら購入後30日以内は全額返金。購入方法はこちら