SVGフォントの色を変える方法【フォトショップ・イラストレーター・その他アプリケーションで使える】

本記事では、PhotoshopとAdobe IllustratorでSVGフォントの色を変える方法を解説します。
記事の最後に、おすすめのSVGフォントも紹介しています。
では、さっそく見ていきましょう。
SVGフォントの色を変える方法【フォトショップ・イラストレーター】
▼こちらの動画ではOpulent + SVG Fontを使った色の変更方法を解説しています。
ここからは写真とテキストでSVGフォントの色を変える方法を解説していきます。
フォトショップでSVGフォントの色を変える方法

フォトショップはPhotoshop CC 2017または上位バージョンがSVGフォントに対応しています。
フォトショップを開き、SVGフォントに設定したテキストを配置した状態から説明を始めます。
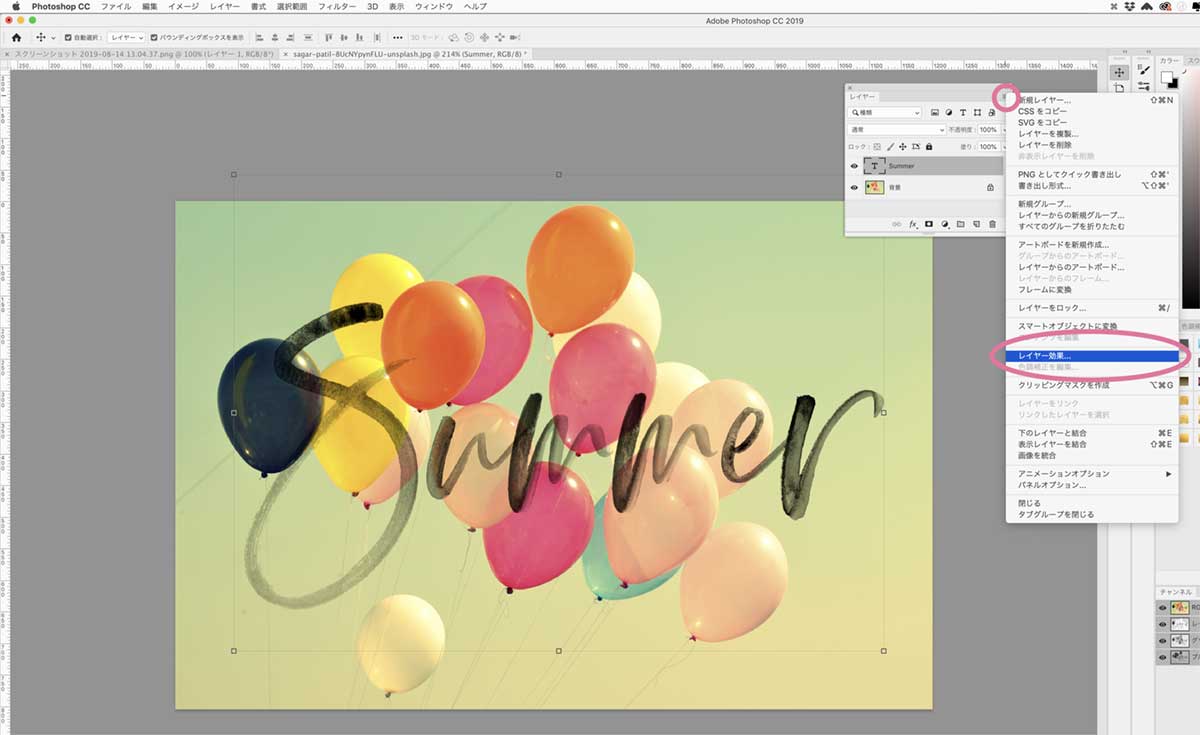
SVGフォントまたはSVGフォントのあるレイヤーを選んだ状態で、レイヤーパネル右上のアイコンをクリック→出てきたウィンドウから「レイヤー効果」を選んでクリックしてください。

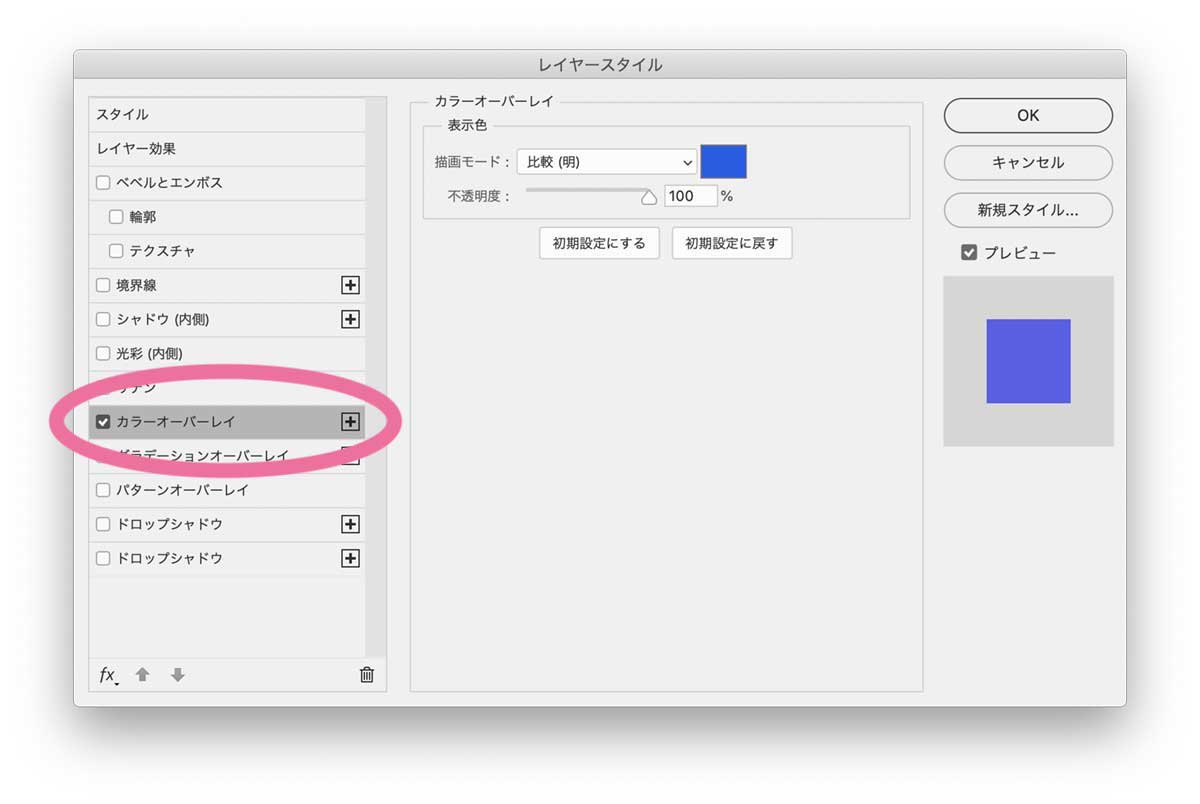
下のようなウィンドウが出てきます。左側の列から「カラーオーバーレイ」にチェックを入れてください。

ウィンドウ中央で、描画モードや色、不透明度を自分の好みに設定したあと右上の「OK」ボタンをクリックしてください。
「プレビュー」にチェックを入れておけば、実際の色を確認しながら調整できますよ。
仕上がりを確認し、問題なければ作業終了です。

色を変えたい時は、Step1に戻って作業を進めてください。
イラストレーターでSVGフォントの色を変える方法

イラストレーターはIllustrator CC 2018または上位バージョンがSVGフォントに対応しています。
イラストレーターを開き、SVGフォントに設定したテキストを配置した状態から説明を始めます。
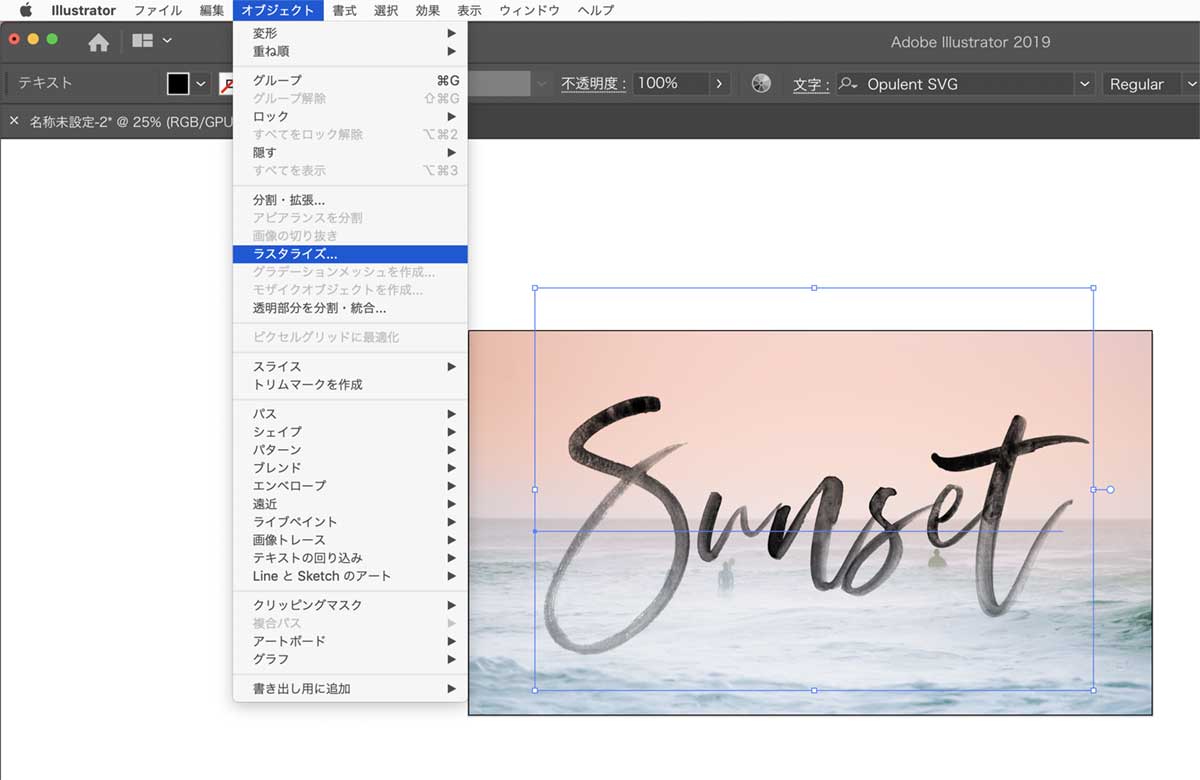
SVGフォントのテキストを選んだ状態で、画面上の「オブジェクト」をクリックし、続いて表示された選択肢の中から「ラスタライズ…」をクリックしてください。

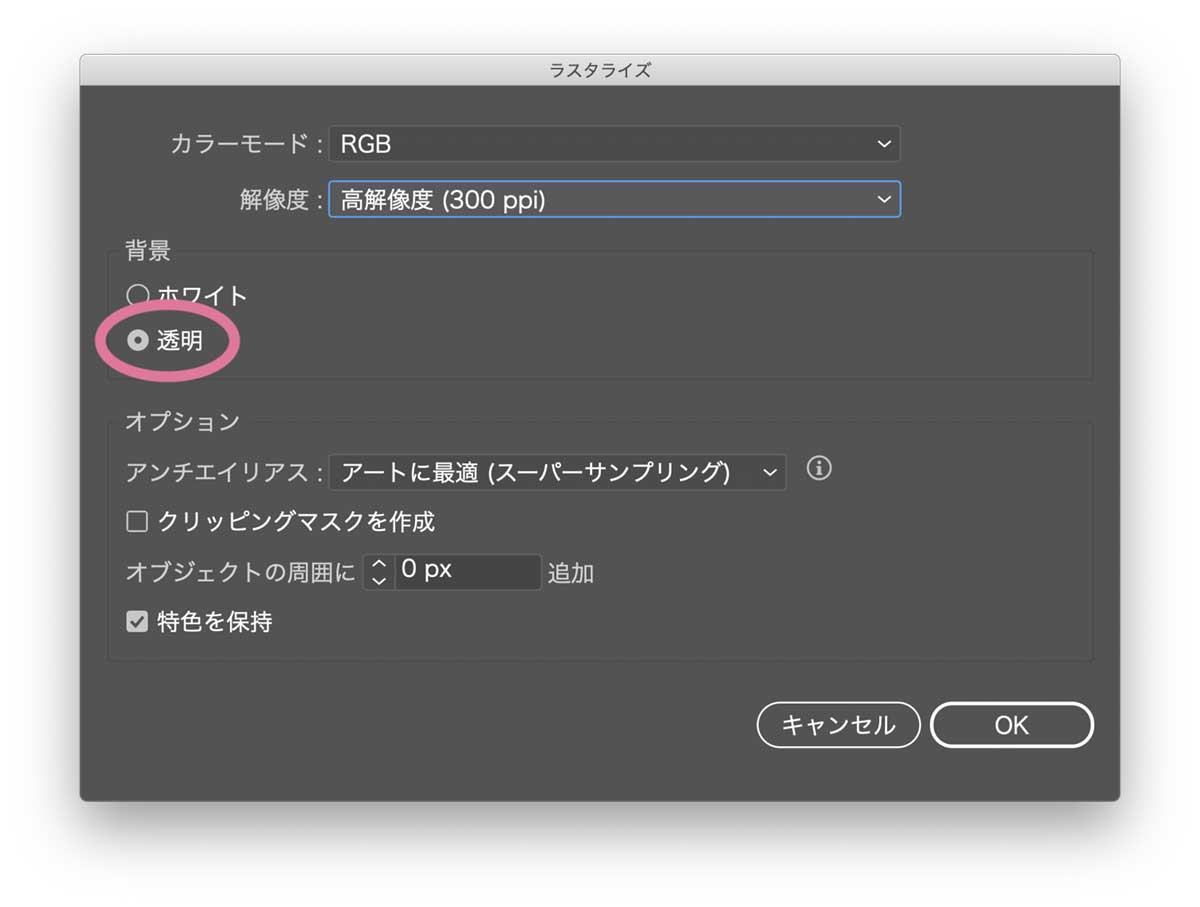
ラスタライズウィンドウが表示されたら、必ず「背景」設定内の「透明」にチェックを入れてください。

解像度やカラーモードは用途に応じて設定してください。設定が終わったら右下の「OK」ボタンをクリックしましょう。
これでSVGフォントは画像データに変換されたことになります。
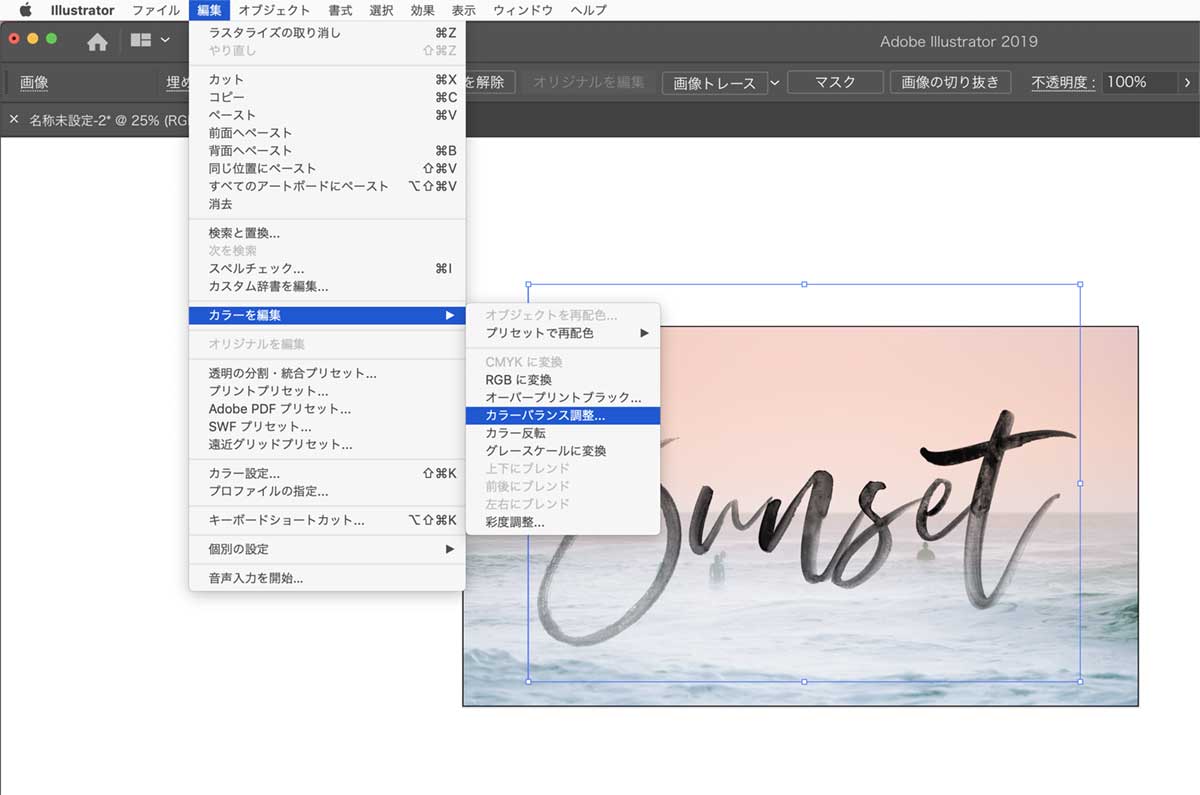
ラスタライズした文字を選択した状態で、画面上の「編集」をクリック→「カラーを編集」から「カラーバランス調整…」を選んでクリックしてください。

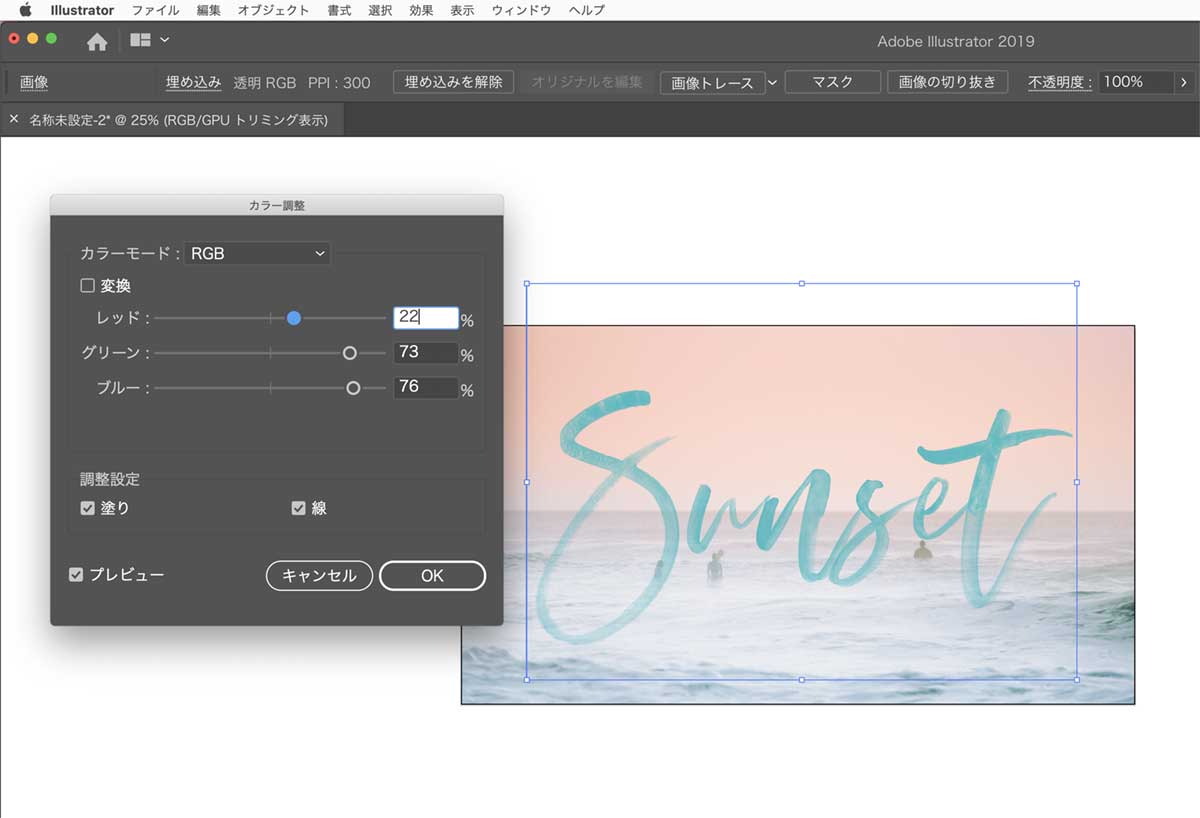
「カラー調整」ウィンドウがあらわれます。ウィンドウ中央部分のスケールを左右に動かすか数値を入力して色を変更してください。
設定が終わったら、右下の「OK」ボタンをクリックしてください。

「プレビュー」にチェックを入れておけば、実際の色を確認しながら調整できますよ。
※カラーパネルやアピアランスで色を変更することは出来ません。
仕上がりを確認し、問題なければ作業終了です。

色を変えたい時は、Step3に戻って作業を進めてください。
PSDデータが扱えるアプリならSVGフォントと同じ表現が可能
フォトショップとイラストレーター以外のアプリケーションでも、PSDデータに対応したアプリケーションなら、画像化済みのSVGフォントを配置することで、同じ表現が可能になります。
PSDデータのないSVGフォントを使いたい場合は、まずフォトショップ体験版でSVGフォントをPSDデータに変換してから、使いたいアプリでPSDデータを開いてください。
そもそもSVGフォントって?
OpenType-SVG は、OpenType フォントの字形のすべてまたはほんの一部が SVG(Scalable Vector Graphics)アートワークとして表されるフォント形式です。これにより、1 つの字形で複数のカラーおよびグラデーションを表示できます。こうした機能から、OpenType-SVG フォントを「カラーフォント」とも呼んでいます。
OpenType-SVG カラーフォント – Adobe Help Center
OpenType-SVG フォントを使用すると、こうしたグラフィックの画質でテキストを表示できると同時に、編集、インデックス化、検索もできます。また、代替字形または異体字を可能にする OpenType の機能が含まれることもあります。

SVGフォントなら普通のフォントでは難しかった繊細な色の重なりをカンタンに表現できるのがポイント。写真に文字を重ねる時も、より自然な表現になります。
英文フォントには少しずつSVGフォントが増え始めています。新しいフォントも積極的に使っていきたいですね。
SVGフォントを早速使ってみよう
もっとSVGフォントを見てみたい、使ってみたい方におすすめのSVGフォントをご紹介します。どのフォントも複数の商用プロジェクトに利用OKです。
画像またはリンクつきテキストをクリックすると、詳細ページに移動します。
おすすめのSVGフォント
▼この記事でも使用例に使った「Opulent + SVG Font」。PSDデータつきで、PSDデータが取り扱えるアプリケーションにも対応しています。



▼「Black Caviar SVG Font」は、かすれかけたポスターカラーで書きなぐったような、力強さとラフな雰囲気が魅力のフォントです。PSDデータつき。