独自ドメインも使える!Adobe Portfolioでポートフォリオを作成するメリット

- 自分のポートフォリオサイトを作りたいけど、コードが書けない
- シンプルで使い勝手のいいポートフォリオ作成サービスを探している
- 公開ページ、非公開ページを設定できるポートフォリオサイトは?
そんな悩みにこたえられるのが、Adobe Portfolioです。
この記事では、Adobe Portfolioのメリットを紹介します。
では、早速みていきましょう!
独自ドメインも使える!Adobe Portfolioでポートフォリオを作成するメリット

コードを書かずにモバイル対応ポートフォリオサイトを作成できる
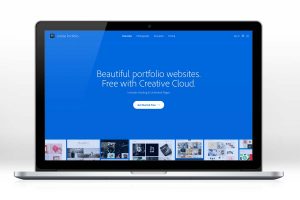
アドビポートフォリオなら、ウェブサイトを作ったことがない方でも、コードを書かずにサイトを作成できます。
あらかじめ用意されたデザインテーマから好きなものを選んで、画像や動画、テキストを当てはめていくだけなのでとてもカンタン。ブラウザ上で編集できて、必要なアプリケーションなども特にありません。
もちろんテーマはすべてモバイル対応済みで、パソコン、タブレット、スマホで表示できます。
テーマはすべてポートフォリオ用にデザインされたものばかりで、あなたの作品に合ったものが選べますよ。
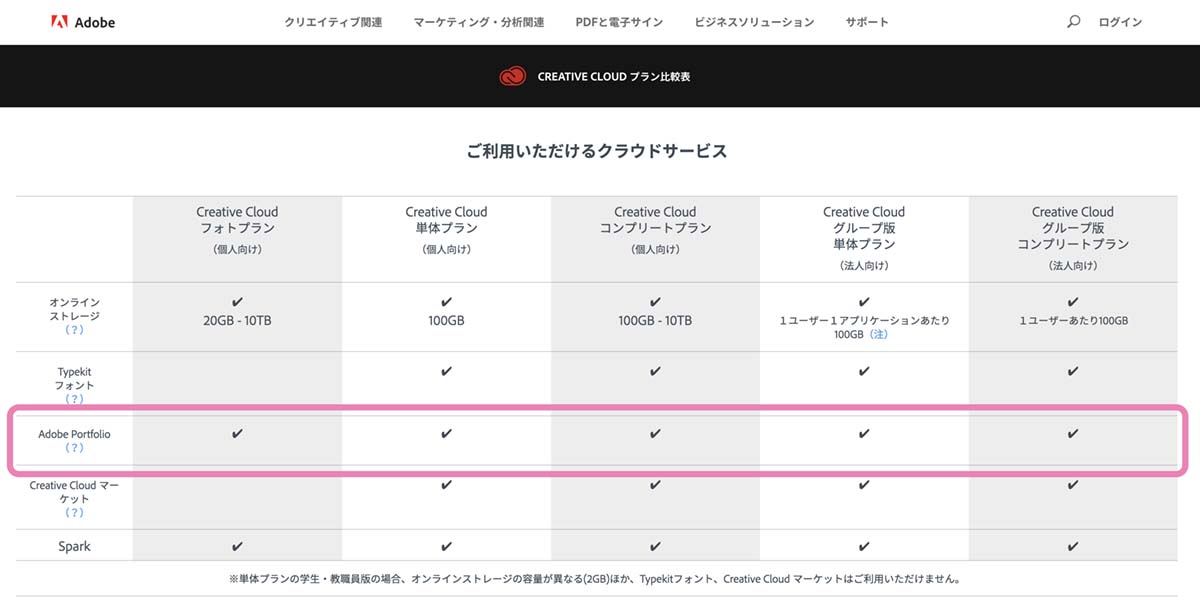
Creative Cloudのどのプランに加入していても無料で利用できる

アドビポートフォリオは、アドビのサブスクリプションプランのどれか一つに加入していれば無料で利用可能です。最安のフォトプランでも使えます。
一つのアカウントで最大5つのサイトが作れる
アドビポートフォリオは、一つのアカウントで最大5つのサイトが作れます。
- 特定のクライアント向けのポートフォリオをサクッと作りたい時
- 同じ作品を違う視点でまとめた、別のポートフォリオを作成したい時
- いくつかサイトを作って比べてみたい時
- 期間限定サイトを作りたい時
- 簡単なプロフィールページを作りたい時
などに便利です。
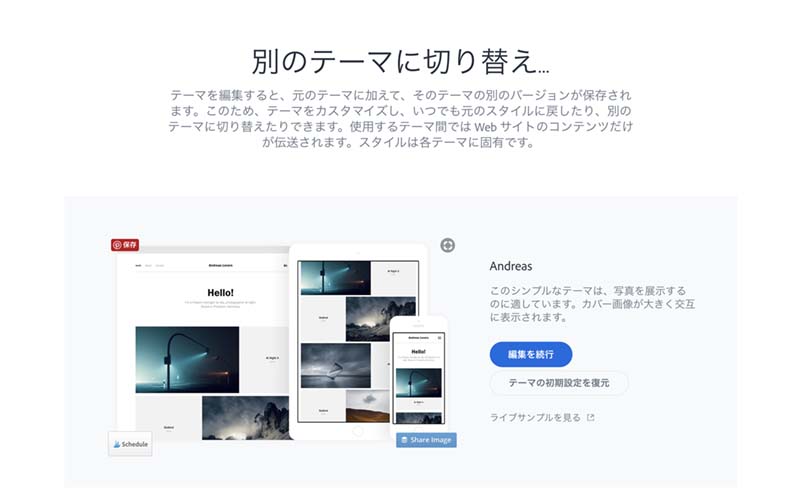
何回でもテーマが変更可能&以前のデザイン設定を保存できる

アドビポートフォリオは、自分の好きなテーマが選べます。レイアウト途中で「別のテーマにしたいな」と思ったらほんの数クリックで変更可能です。
そしてこっちに変えたけどうまくいかないから、やっぱり以前のテーマに変えたいな…と思った時も、いつでも戻れます。
つまり、前のテーマに戻っても一からやり直さなくていいということ(もちろん一から再スタートしてもOK)。最初からやり直すか、以前の続きから始めるか選択できるので便利です。
ページごとにパスワード設定が可能

アドビポートフォリオは、1ページごとにパスワードの設定が可能です。もちろんサイト全体にパスワードをかけることもできます。
期間限定で表示したいページがある時や、一部範囲にしか見せられない作品を保護したい時に便利です。
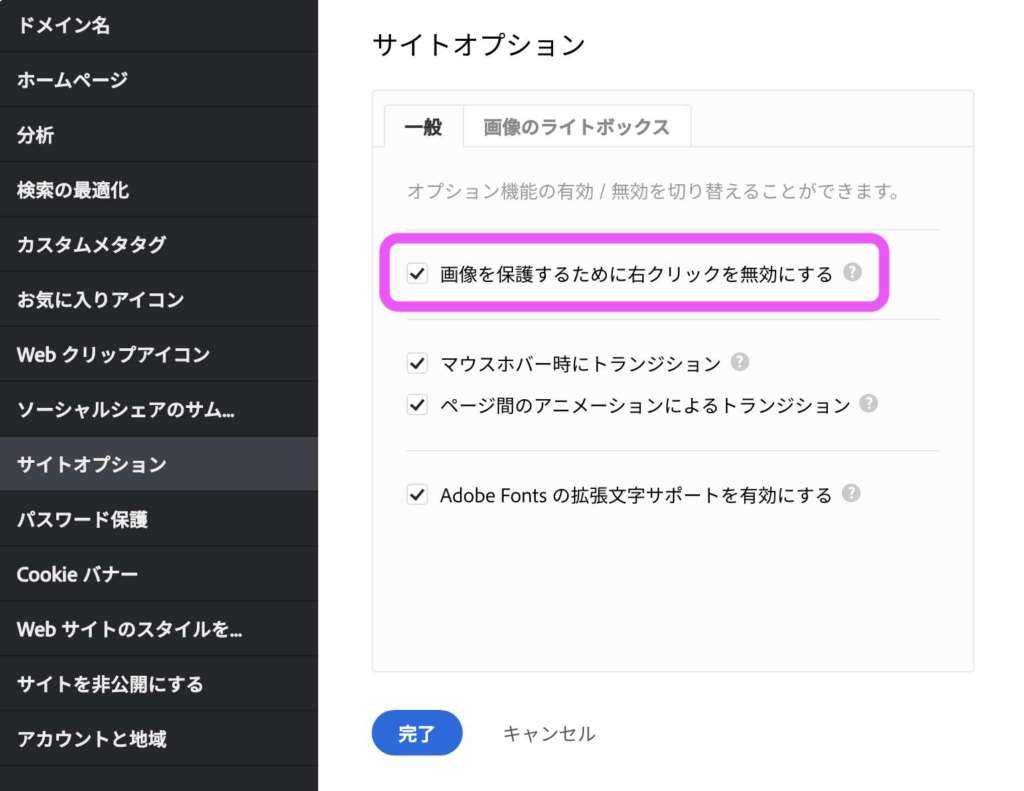
画像を保護できる(右クリックの許可・不許可が選べる)

アドビポートフォリオなら、画像を保護するために右クリックを許可するかどうか選択できます。ここにチェックを入れれば、誰かが画像の上で右クリックしても反応しなくなります。
ページのパスワード保護だけでは不安な時に設定しておくのがおすすめです。
独自ドメインの設定が可能
アドビポートフォリオは独自ドメイン(カスタムドメイン)が設定できます(独自ドメインは外部のサービスなどから購入してください)。
▼独自ドメインの設定方法は、こちらの記事をご覧ください。

サブドメインに関しては、
https://●●●.myportfolio.com/
の●●●の部分(サブドメイン)を5回まで変更可能です。
キャリアが長くなってくるとデザインの方向性が変わったりサイトを細分化したくなることもあります。そうなるとサブドメインも変えたくなることがあるので、これも便利なオプションです。
お問い合わせフォームの設置もカンタン
お問い合わせフォームの設置も、アドビポートフォリオなら必要な項目を設定するだけですぐに設定できます。
- 項目数が好きなだけ増やせて、並び替えも自由
- 送信済みメッセージに対応
- フォームのデザインをカスタマイズできる
シンプルなお問い合わせフォームから項目数の多いフォームまで柔軟に対応可能です。
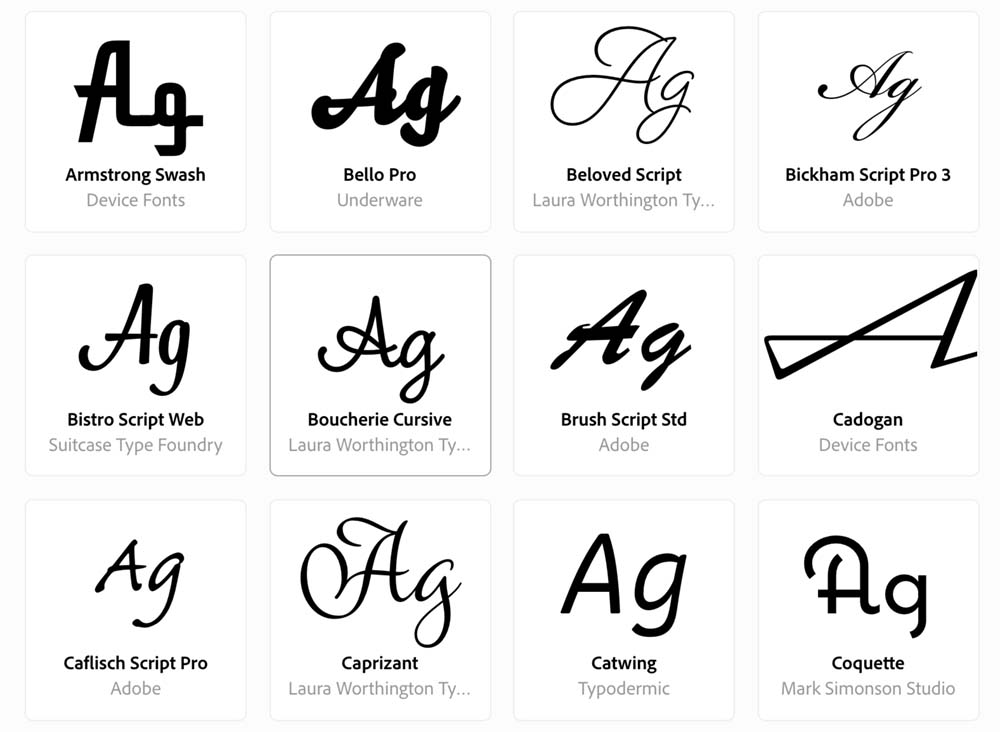
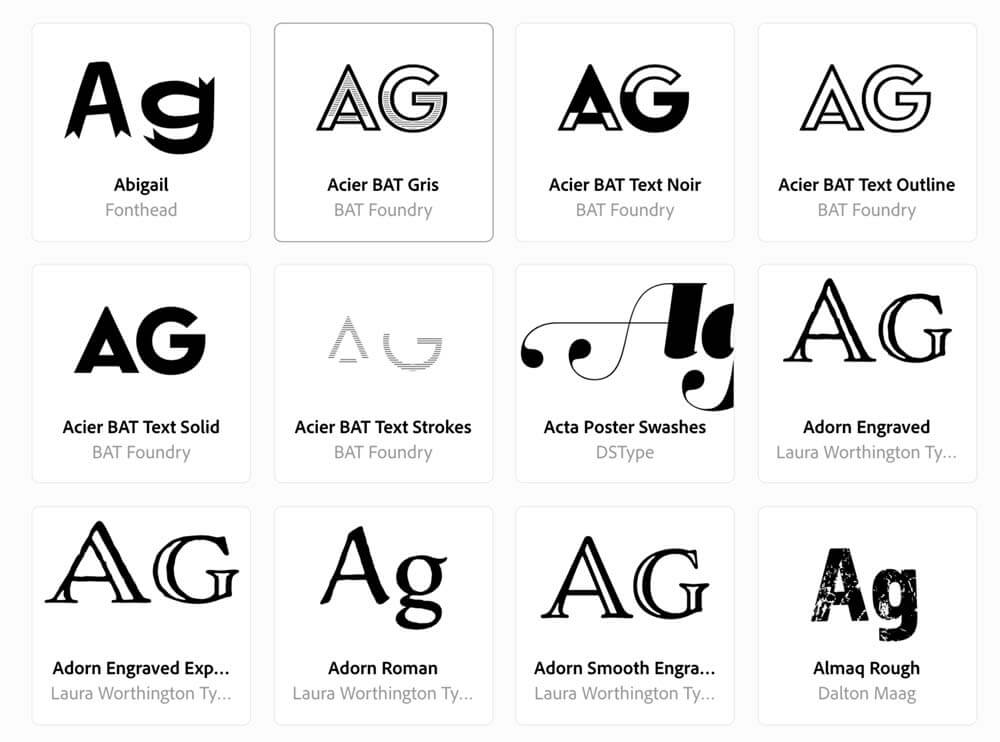
Adobe Fonts(旧Typekit)に対応
アドビポートフォリオは、Adobe Fontsの欧文フォントが自由に使えます。以下はほんの一例です。


スクリプトフォントやデコラティブフォントなど、デザインのアクセントになりそうなものがそろっています。
Googleアナリティクスが使える
アドビポートフォリオにGoogleアナリティクスの設定をすれば、サイトの訪問者数をカウントしたり、どのページが人気か調べたりできるようになります。
集めたデータを元にしてポートフォリオを改善したい時に便利です。

Adobe PortfolioからLightroomの画像を簡単に表示できる
アドビポートフォリオはLightroomと連携すると、写真をより簡単にポートフォリオに表示できます。
くわしい設定方法をみる
Lightroomの画像を加えたい場所を決定する

これはAdobe Portfolioのページ編集画面です。
写真を挿入したい部分にカーソルを合わせると、グレーの斜線が表示され、同時にINSERT MEDIAボックスが表示されます。
[say]ここからテキストや写真、コンタクトフォームなどもここから選択できます。Adobe Creative Cloudストレージ内の画像もアップできますよ。[/say]
今回は中央付近のLr(Lightroom)ボタンをクリック。
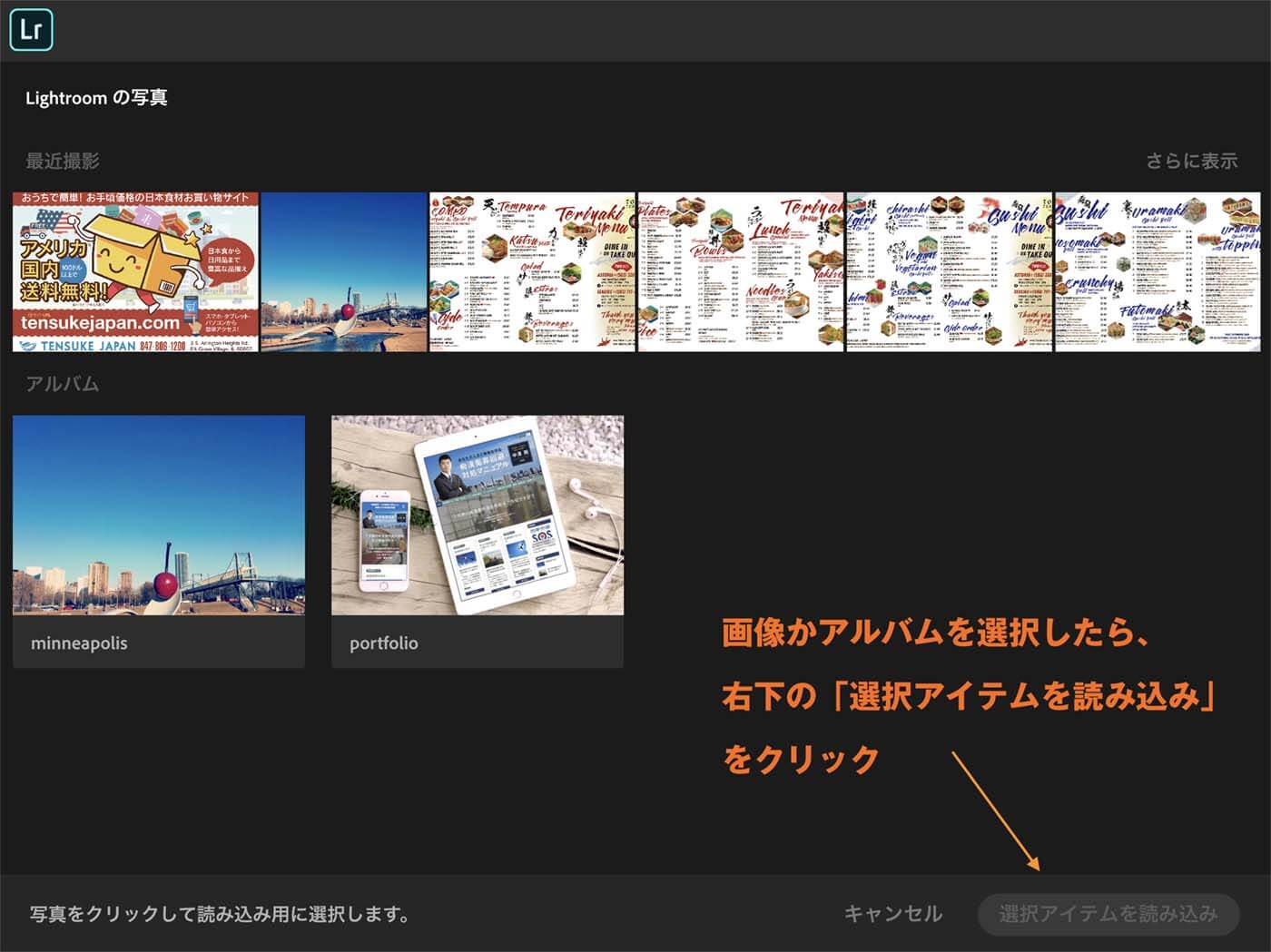
別ウィンドウからLightroomの写真を選択

別ウィンドウでLightroomのアルバムや最近撮影した画像を選択する画面が表示されます。
アルバム内の特定の写真を選択したいときはアルバムを選択して、右下の選択アイテムを読み込みをクリックします。

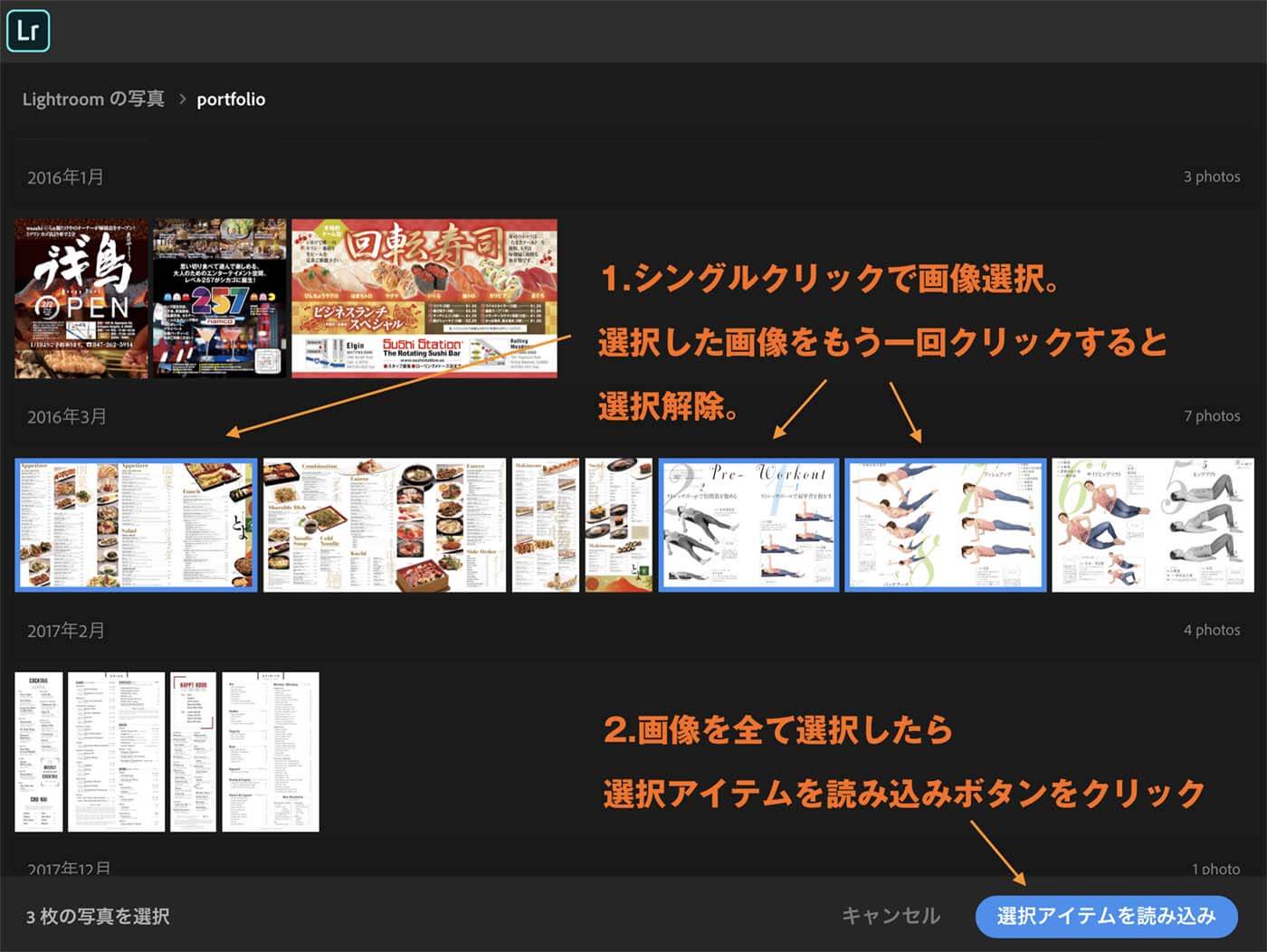
ポートフォリオに使いたい画像をクリックします(複数選択可)。
選択した画像には青い枠がつきます。選択解除したいときはもう一回クリックすると解除できます。
画像を全て選択したら右下の選択アイテムを読み込みボタンをクリックしてください。表示されていたLrウィンドウが閉じます。
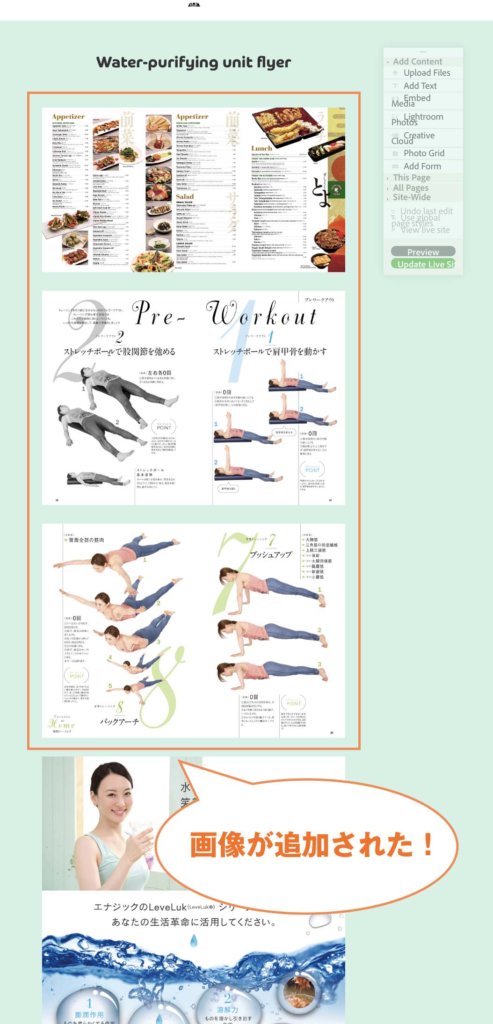
Lightroomの写真が表示される
[yoko2 responsive][cell]
[say]Lightroomの写真をLightroom上で編集したら、設定は同期されるの?[/say]
残念ながらその機能は現在(2018年4月5日)のところまだないですが、開発中のようです。
[memo title=”MEMO”]
ソースはMediumの記事「Introducing Portfolio’s New Integration With Adobe Lightroom」コメント欄です。
[/memo]
[/cell][/yoko2]
さっそくアドビポートフォリオを使ってみよう

シンプルなポートフォリオがすぐに欲しいなら、Adobe Portfolioはオススメです。毎月Creative Cloudにお金を払っているなら、すぐにポートフォリオが作成できます。
- コードを書かずにモバイル対応ポートフォリオサイトを作成できる
- Creative Cloudのどのプランに加入していても無料で利用できる
- 一つのアカウントで最大5つのサイトが作れる
- 何回でもテーマが変更可能&以前のデザイン設定を保存できる
- ページごとにパスワード設定が可能
- 画像を保護できる(右クリックの許可・不許可が選べる)
- 独自ドメインの設定が可能
- お問い合わせフォームの設置もカンタン
- Adobe Fonts(旧Typekit)に対応
- サイトの訪問人数を確認できる
- Adobe PortfolioからLightroomの画像を簡単に表示できる